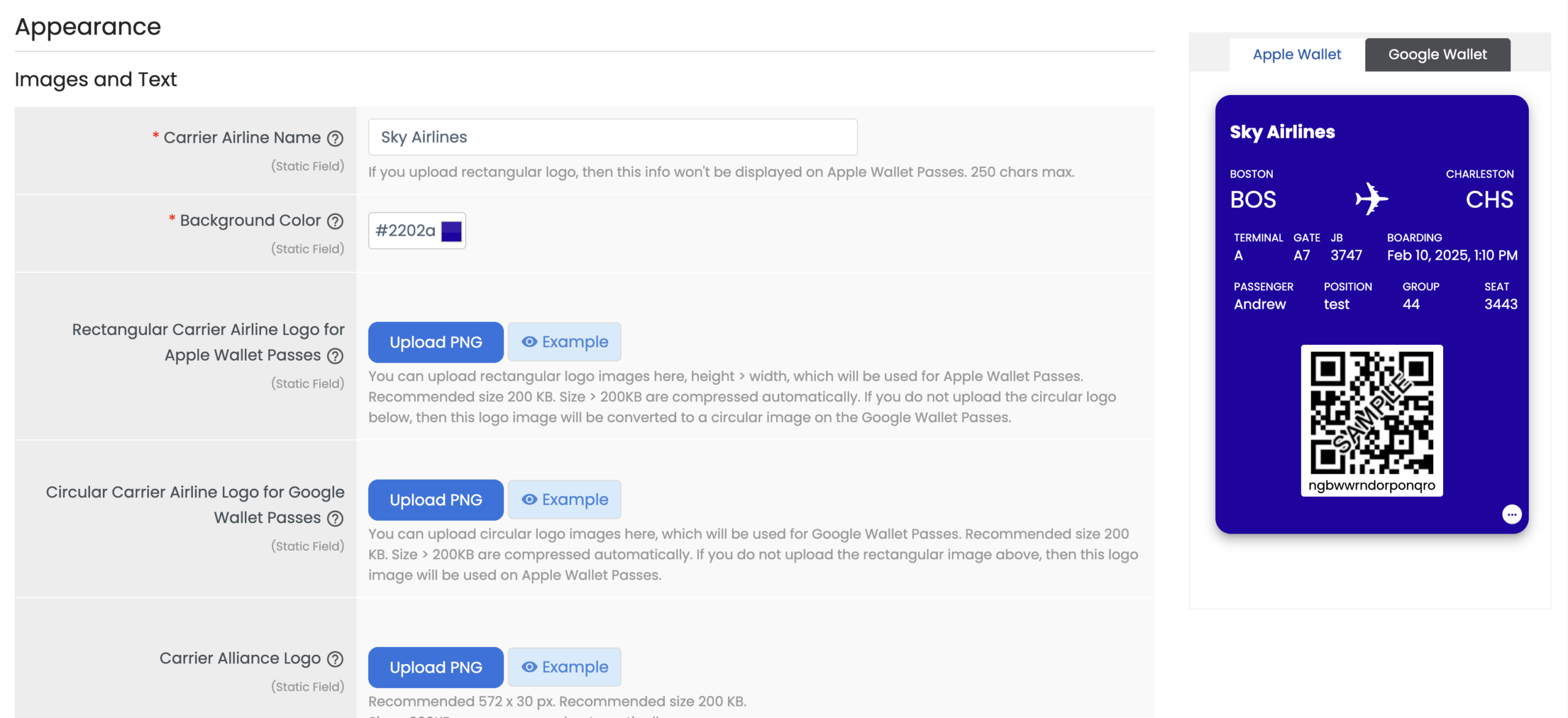
Appearance #
Customize the appearance for the boarding pass by adding strip images, logos, and background color.

| Field | Description |
|---|---|
| Carrier Airline Name | The name of the airline issuing the boarding pass. The carrier airline name is displayed below the logo on Google Wallet passes and to the right of the logo on Apple Wallet Passes. An ellipsis will be displayed if the carrier airline name exceeds 20 characters. This field is required to generate boarding passes. |
| Background | Set a background color for the Pass. The format is #rrggbb, where rrggbb is a hex RGB triplet, such as #ffcc00. The background color is the same for every Pass. |
| Rectangular Carrier Airline Logo | Upload the carrier airline logo that will appear on the customer’s boarding pass for Apple. The logo will appear square/rectangular in the top left corner of the Pass on Apple Wallet. It is recommended to leave the logo with a full bleed background color and a 15% margin. |
| Circular Carrier Airline Logo | Upload the carrier airline logo that will appear on the customer’s boarding pass for Google. The logo will appear rounded in the top center of the Pass on Google Wallet. The minimum size for the logo is 660px by 660px. It is recommended to leave the logo with a full bleed background color and a 15% margin. |
|
Carrier Alliance Logo |
Add the carrier alliance logo. The logo will be displayed as a small icon below the barcode. On Apple Wallet boarding passes, the carrier alliance logo is displayed above the barcode, whereas for Google Wallet boarding passes, the carrier alliance logo is displayed below the barcode. |
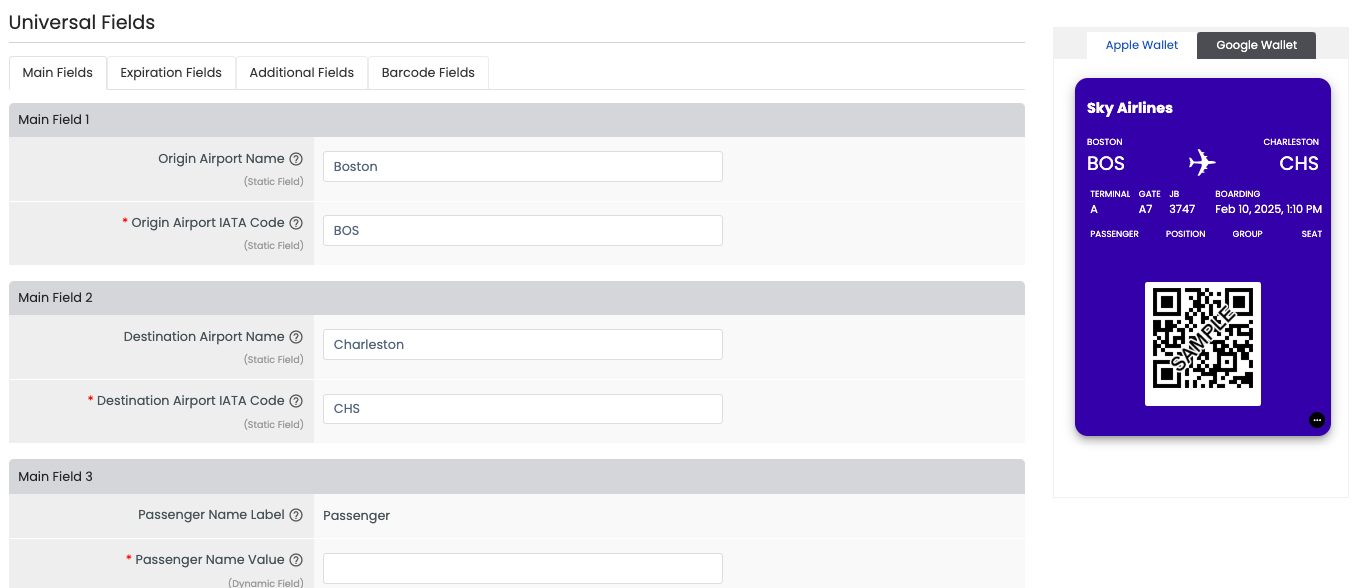
Universal Fields #
Main Fields
These are the fields that will appear on the front of the Pass for both Apple Wallet and Google Wallet. All of the main fields listed below are required to generate boarding passes.



| Field | Description |
|---|---|
| Field 1: Origin Airport Name/IATA Code | Add the origin airport name and IATA code, such as ‘Boston: BOS’. This field is required to generate boarding passes. |
| Field 2: Destination Airport Name/IATA Code | Add the destination airport name and IATA code, such as ‘Charleston: CHS’. This field is required to generate boarding passes. |
| Field 3: Passenger Name | The passenger name associated with the boarding pass. The label is a fixed value. This field is required to generate boarding passes. |
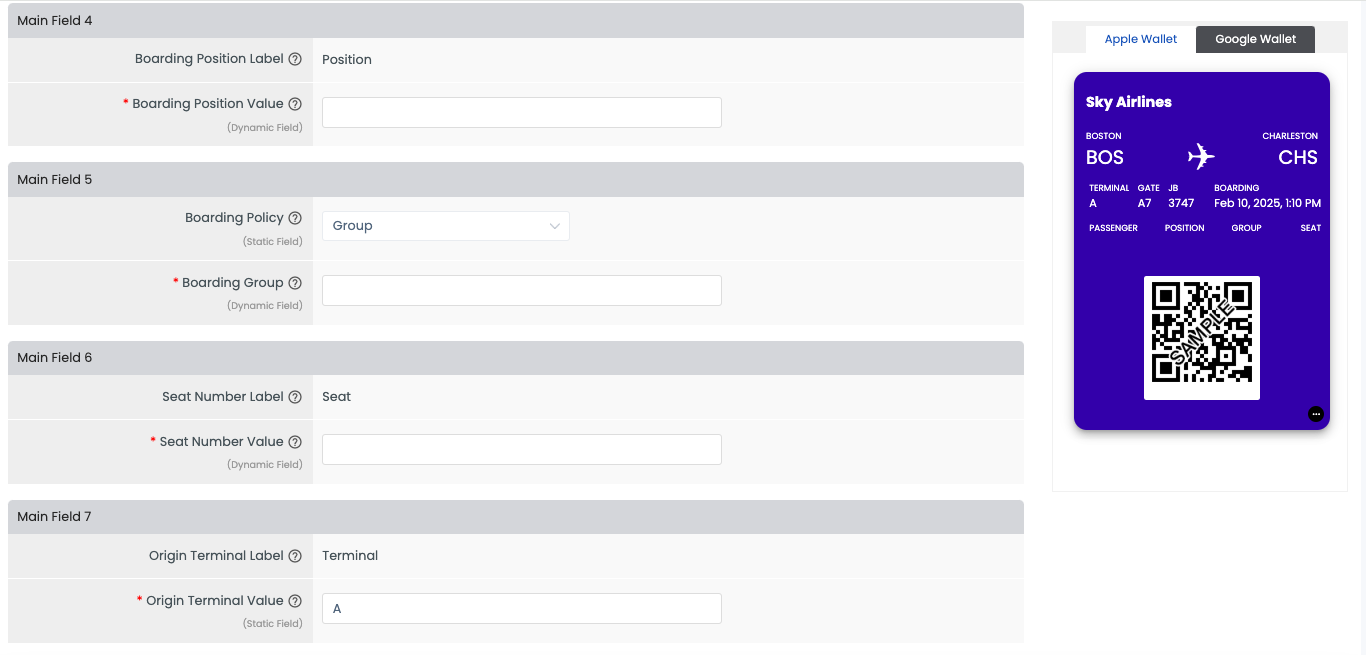
| Field 4: Boarding Position | The value of the boarding position, such as ‘1’. The label is a fixed value. This field is required to generate boarding passes. |
| Field 5: Boarding Policy/Group | Choose either ‘Group’ or ‘Zone’ from the drop-down menu. The value is the boarding group/zone that this passenger will board with, such as ‘B’. This is specific for boarding pass type. This field indicates the policy the airline uses for boarding. If unset, Google Wallet will default to ‘Zone’. This field is required to generate boarding passes. |
| Field 6: Seat Number | The passenger’s seat number. The label is a fixed value. This field is required to generate boarding passes. |
| Field 7: Origin Terminal Label | The origin terminal for the specific flight. The label is a fixed value. This field is required to generate boarding passes. |
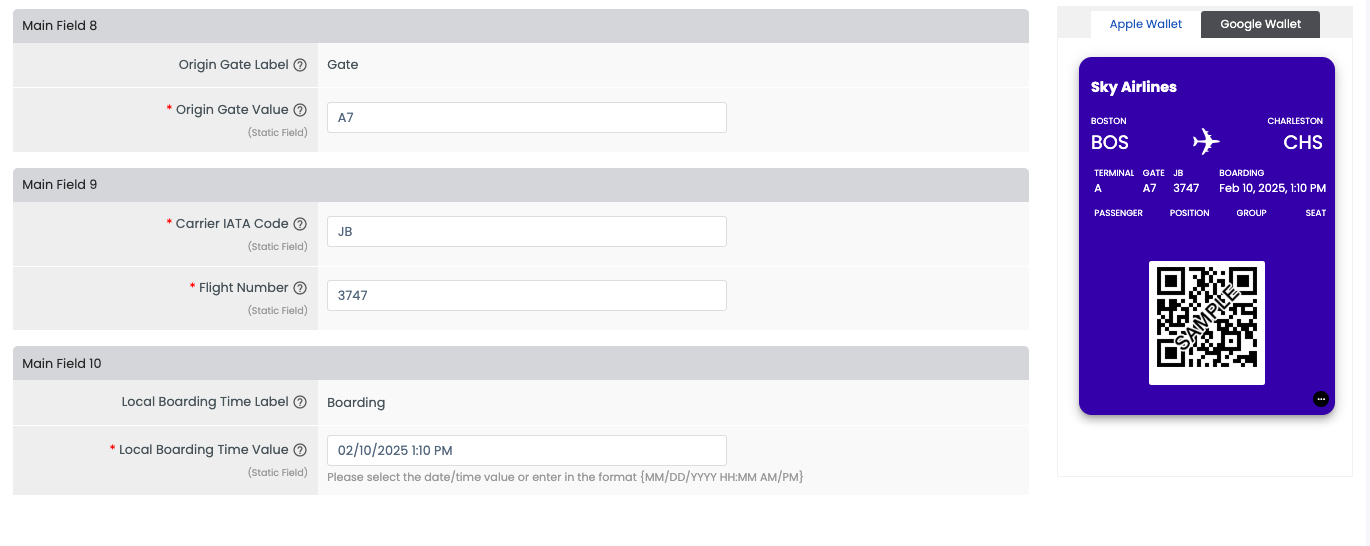
| Field 8: Origin Gate Label | The origin gate for the specific flight. The label is a fixed value. This field is required to generate boarding passes. |
| Field 9: Carrier IATA Code/Flight Number | The two-character IATA airline code of the airline carrier and the flight number. This field is required to generate boarding passes. |
| Field 10: Local Boarding Time | The local boarding date & time for the specific flight. The label is a fixed value. This field is required to generate boarding passes. |
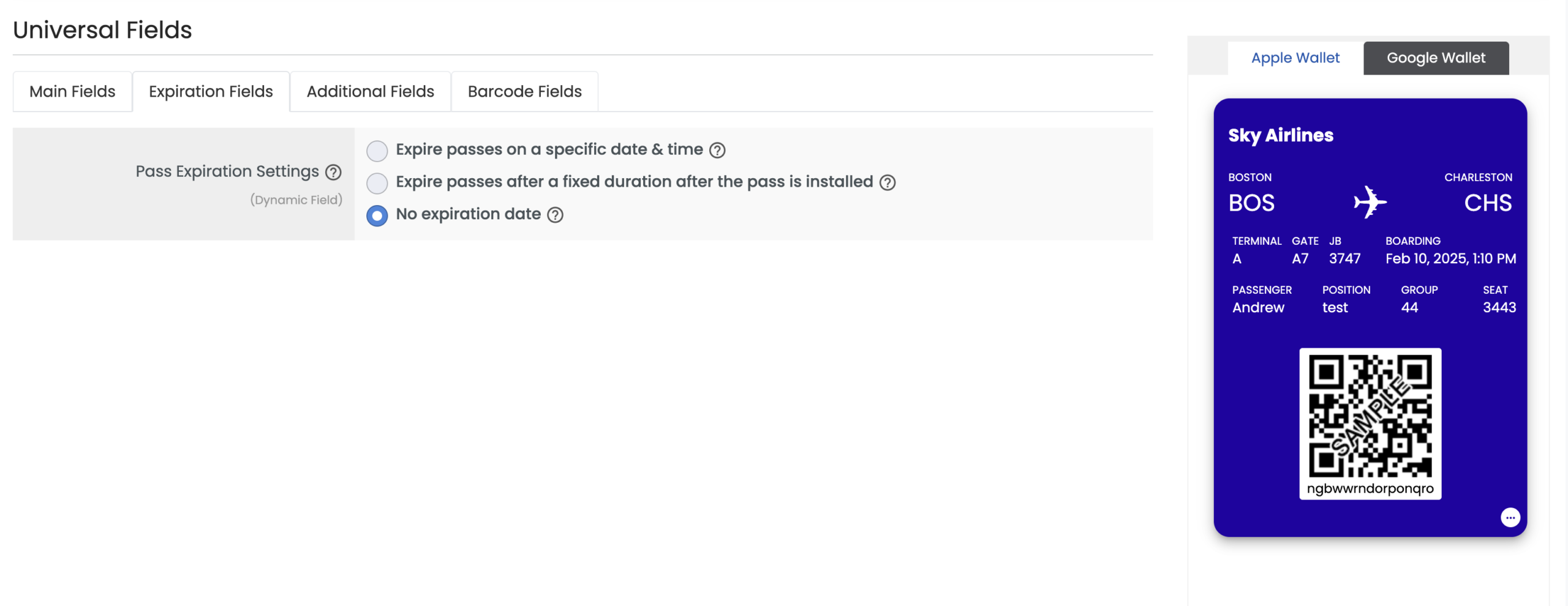
Expiration Fields

| Field | Description |
|---|---|
| Set default expiration date time | (Optional) Add an expiration date for all Passes that are installed for this Template. The timezone will be used as default, if not sent in the request when generating/updating passes via API. |
| Expire passes automatically after fixed duration | Auto expire the pass by setting a fixed duration after which the pass gets expired automatically from the time of its first generation. If any specific expiration timestamp is set for the pass record, then these settings will be overridden by the pass record expiration timestamp. |
| No Expiration Date | Choose this option if you do not want to set an expiration date. |
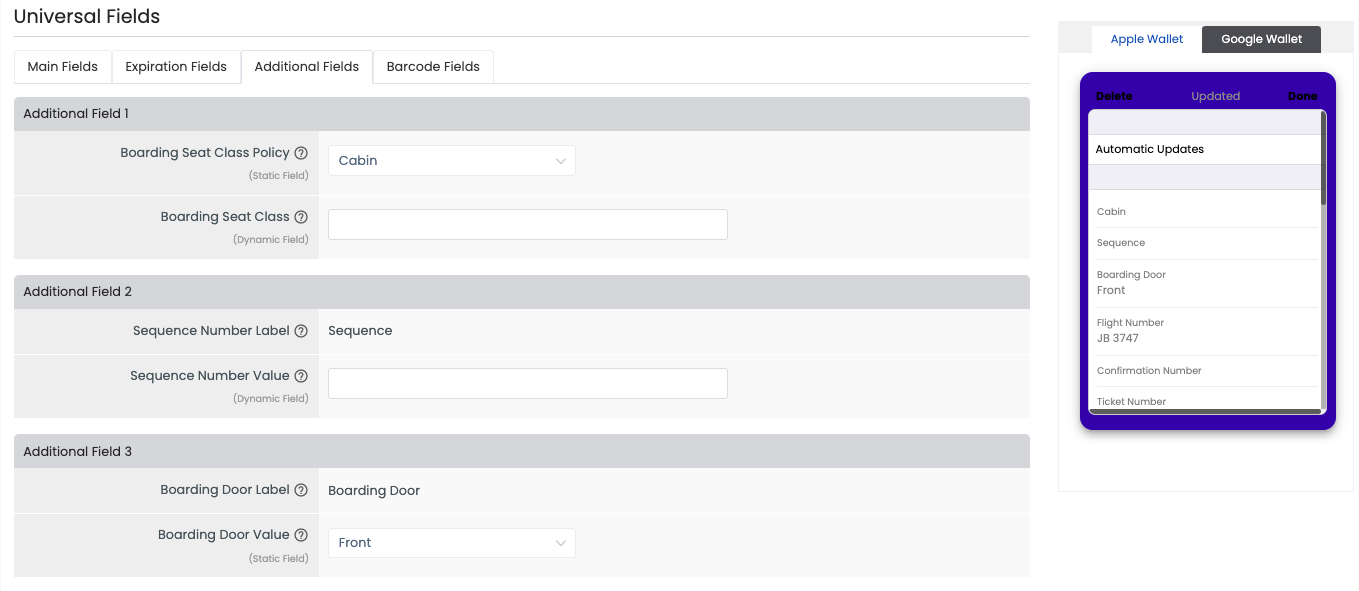
Additional Fields
These fields will appear on the back of the Pass on Apple Wallet and in the Pass Details section on Google Wallet.






| Field | Description |
|---|---|
| Field 1: Boarding Seat Class | Choose ‘Cabin’ or ‘Class’ from the drop-down menu. If unset, Google Wallet will default to ‘Cabin’. The value indicates the boarding cabin or class, such as ‘Economy’ or ‘First’. |
| Field 2: Sequence Number | Add the sequence number on the boarding pass, such as ‘49’.The label is a fixed value. |
| Field 3: Boarding Door | Choose either ‘Front’ or ‘Back’ for the boarding door. The label is a fixed value. |
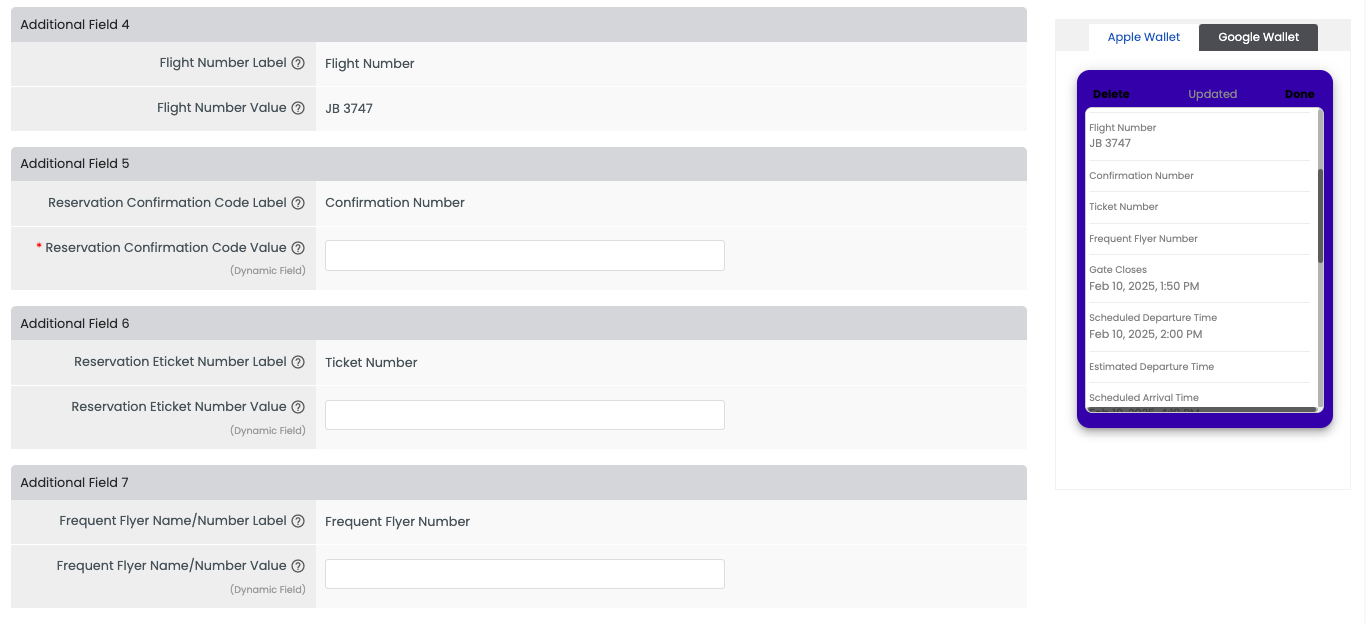
| Field 4: Flight Number | This field will be pre-populated with the carrier IATA code and flight number set in the main fields. |
| Field 5: Reservation Code | The confirmation code needed to check into this flight. The label is a fixed value. This field is required to generate boarding passes. |
| Field 6: Reservation Ticket Number | The e-ticket number. The label is a fixed value. |
| Field 7: Frequent Flyer number | Add frequency flyer information, if applicable. The label is a fixed value. |
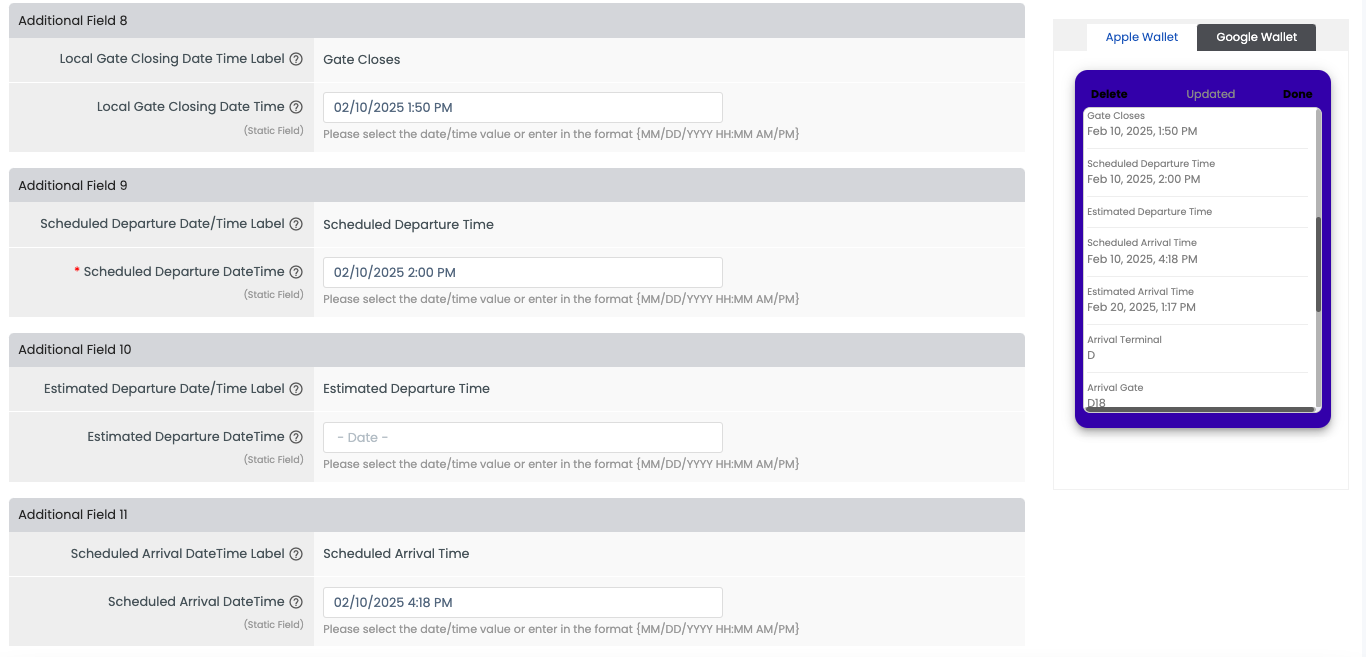
| Field 8: Local Gate Closing Time | The time that the flight gate closes in the local time. The label is a fixed value. |
| Field 9: Scheduled Departure Time | The scheduled flight departure time. The label is a fixed value. |
| Field 10: Estimated Departure Time | The estimated flight departure time. The label is a fixed value. |
| Field 11: Scheduled Arrival Time | The scheduled flight arrival time. The label is a fixed value. |
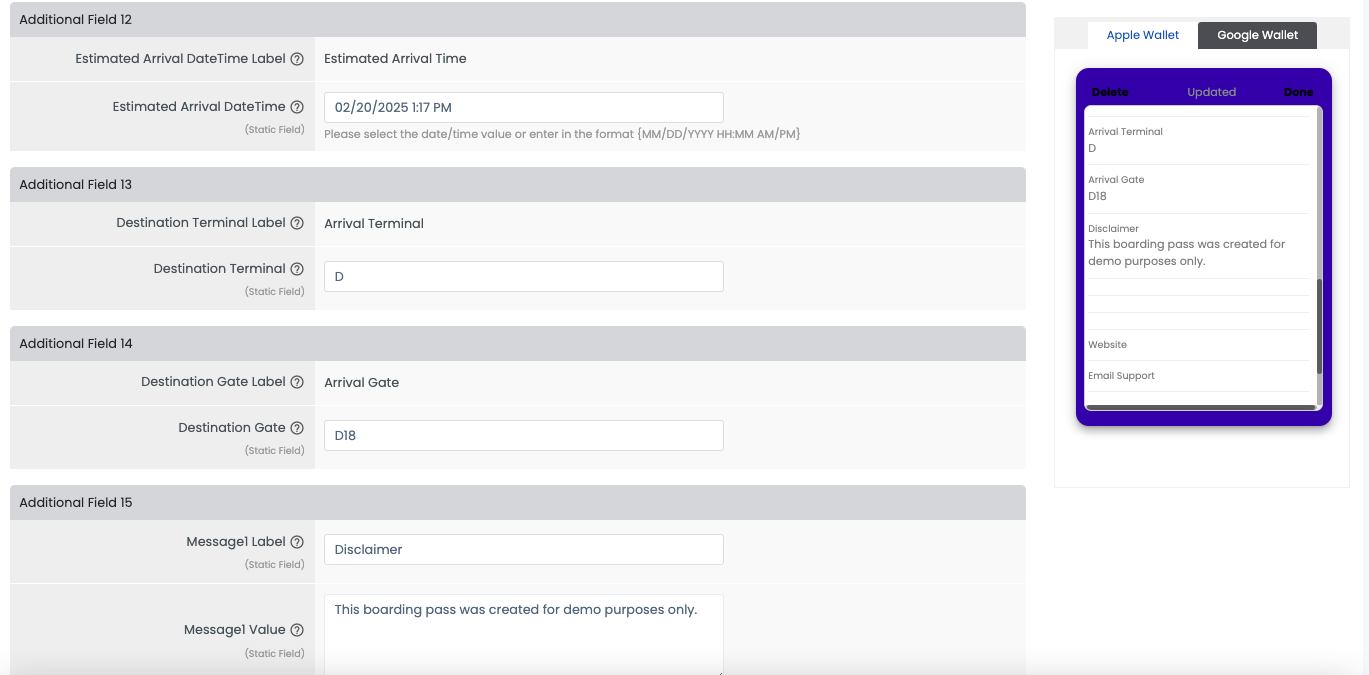
| Field 12: Estimated Arrival Time | The estimated flight departure time. The label is a fixed value. |
| Field 13: Destination Terminal | The destination arrival terminal number. The label is a fixed value. |
| Field 14: Destination Gate | The destination arrival gate number. The label is a fixed value. |
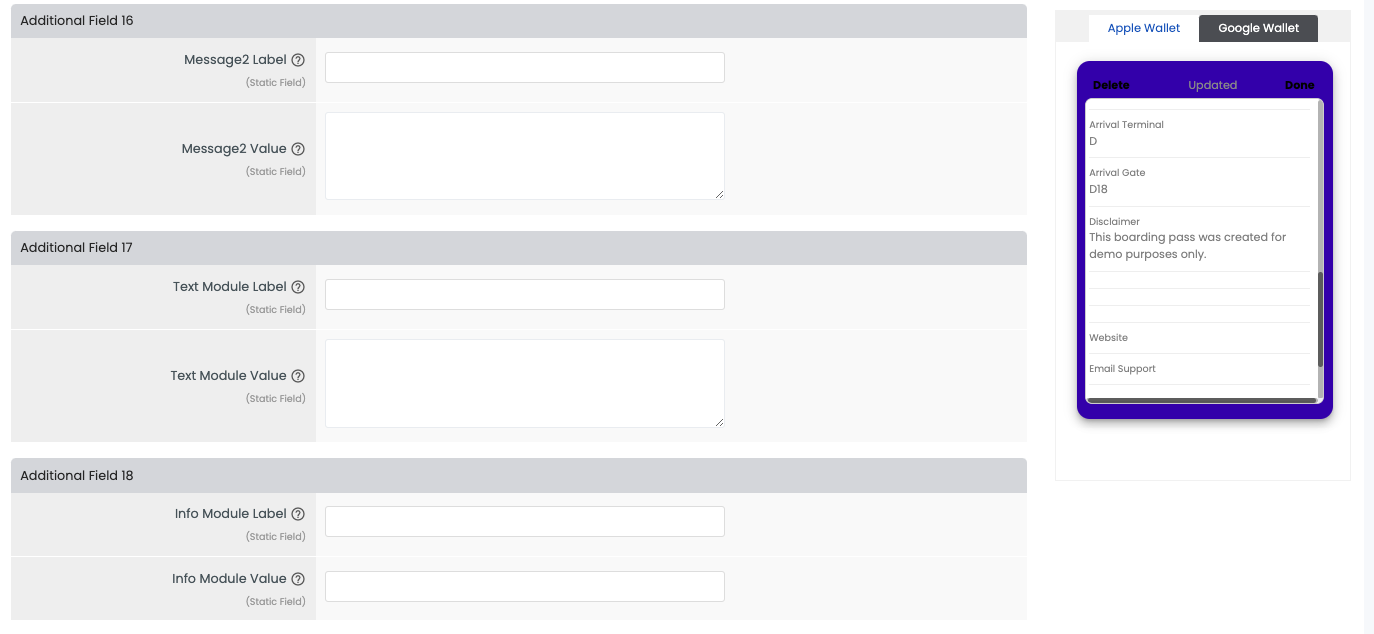
| Field 15 & 16: Message 1 & Message 2 | These are optional fields to add messages on the back of the Pass for Apple Wallet or below the Pass for Google Wallet. These fields allow line breaks. |
| Field 17: Text Module | The recommended maximum length for the label is 35 characters to ensure the full string is displayed on smaller screens. The value of the Text Module is defined as an uninterrupted string. Recommended maximum length is 500 characters to ensure the full string is displayed on smaller screens. This field also allows line breaks. |
| Field 18: Info Module | The recommended maximum length for the label is 30 characters to ensure the full string is displayed on smaller screens. The recommended maximum length for the value is 30 characters to ensure the full string is displayed on smaller screens. |
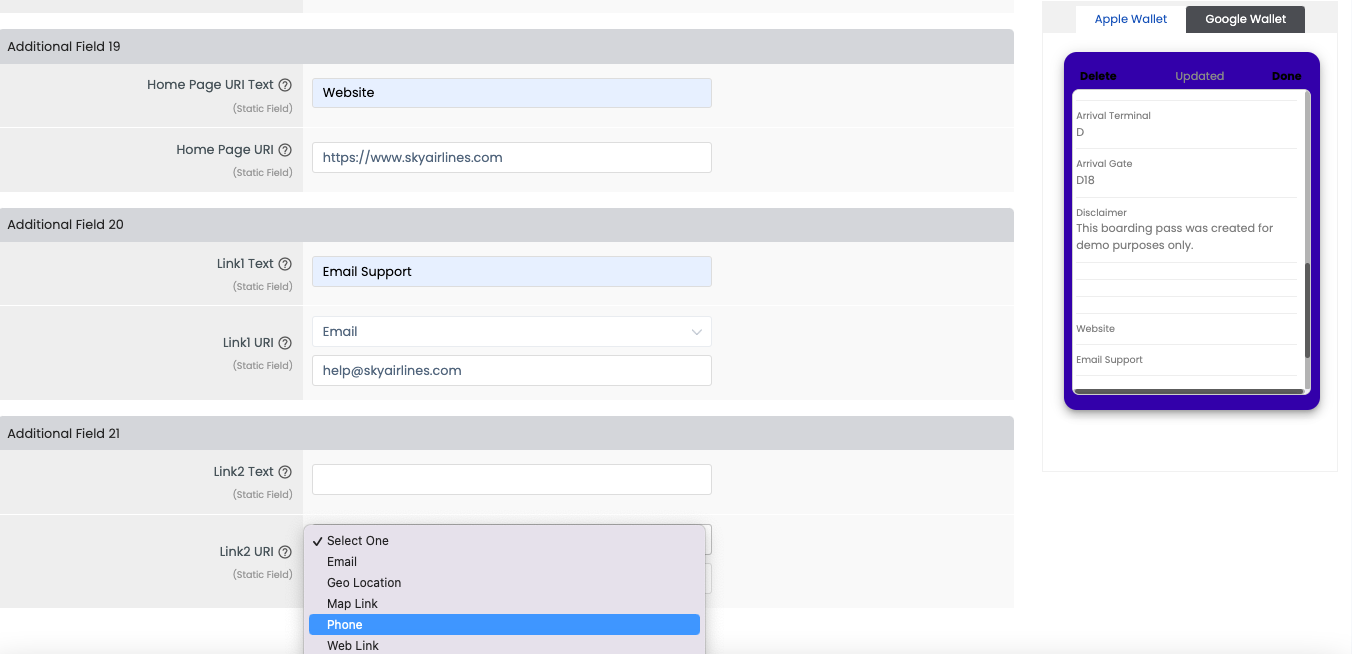
| Field 19: Home Page URI | Add a link to the airline’s website. |
| Field 20 & 21: Link 1 & 2 | Add any link including a link to a telephone number, URL, email address, or specific location. Google Wallet uses special icons to distinguish different types of URI’s for the fields that use links. To use an icon, select from the drop-down menu and enter the correct data. |
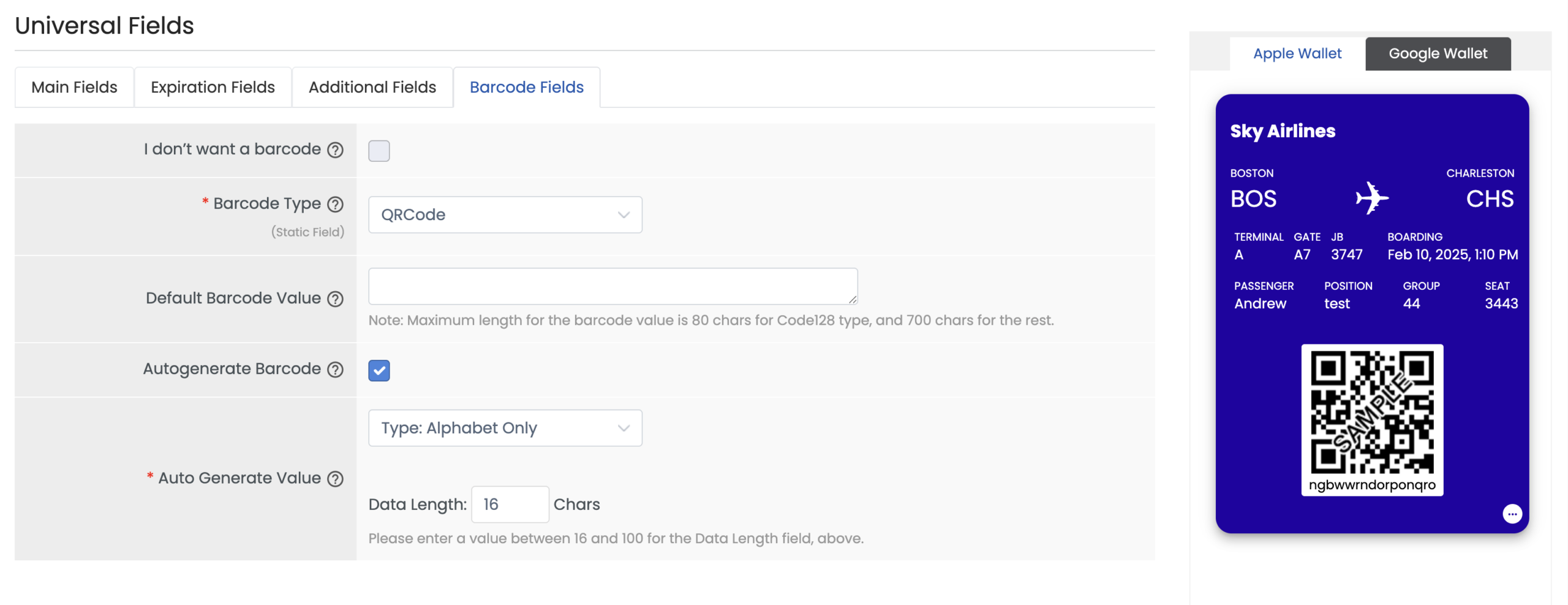
Barcode Fields

| Field | Description |
|---|---|
| I don’t want a barcode | Choose this option to remove the barcode from the Pass Template. If this is selected, no barcode will appear on any Passes issued using this Template. |
| Barcode Type | Select the type of barcode you want to use on the Pass. Supported types include: QR Code, Code 128, Aztec, and PDF 417. You may also choose “No Barcode”. |
| Default Barcode Value | Select the default barcode value that will appear if no value is passed in the API or if you have not selected ‘autogenerate barcode’ |
| Autogenerate Barcode | Check this box if you want to generate a random barcode value for your Passes. |
| Autogenerate Value | Select the data type and data length (10-100 characters) of barcode you would like to autogenerate:Numeric OnlyAlphabet OnlyAlphanumeric |
| Preview Barcode | Enter text to see how the barcode will be displayed on the actual pass. |
Apple Wallet Fields



| Field | Description |
|---|---|
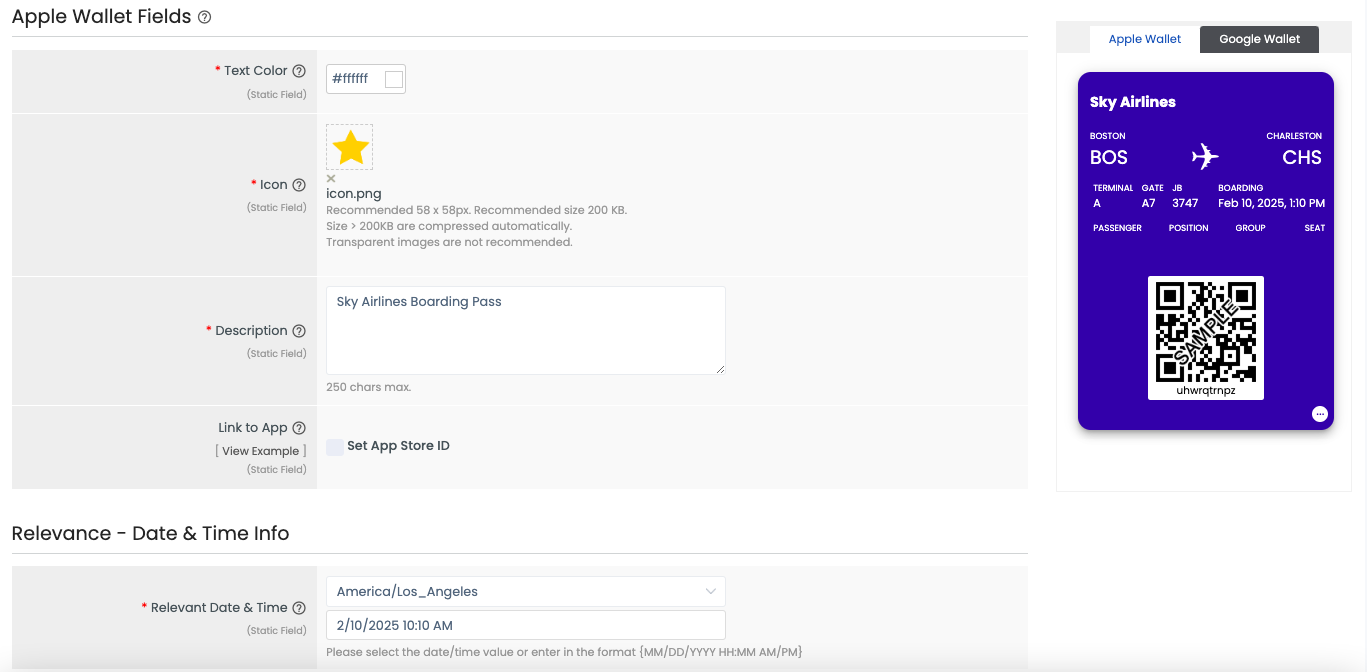
| Text Color | Add any color to the text fields on Apple Passes only. |
| Icon | Add an icon that will appear on your customer’s lock screen for Pass updates and notifications. |
| Description | Add a description for blind and low vision users on Apple Passes. |
| Link to App | Link an app to the Pass. The app will only appear on the back of Apple Wallet Passes |
| Relevant Date & Time | Set a relevant date and time for the Pass to appear on the device’s lock screen. |
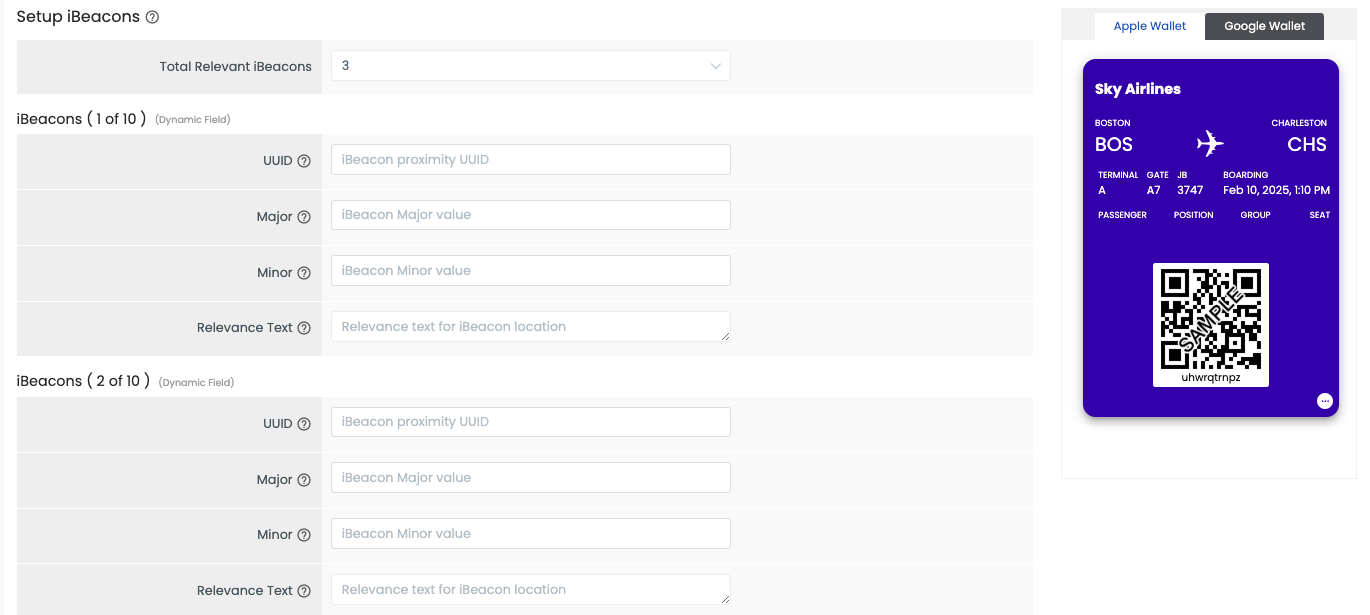
| iBeacons – UUID, Major, and Minor Values, and Relevant Text | Add up to 10 iBeacons for each Pass. Defining the UUID, Major, and Minor values are necessary for the iBeacon to work. Add relevant text that will appear on the customer’s screen when the iBeacon is detected in a range. |
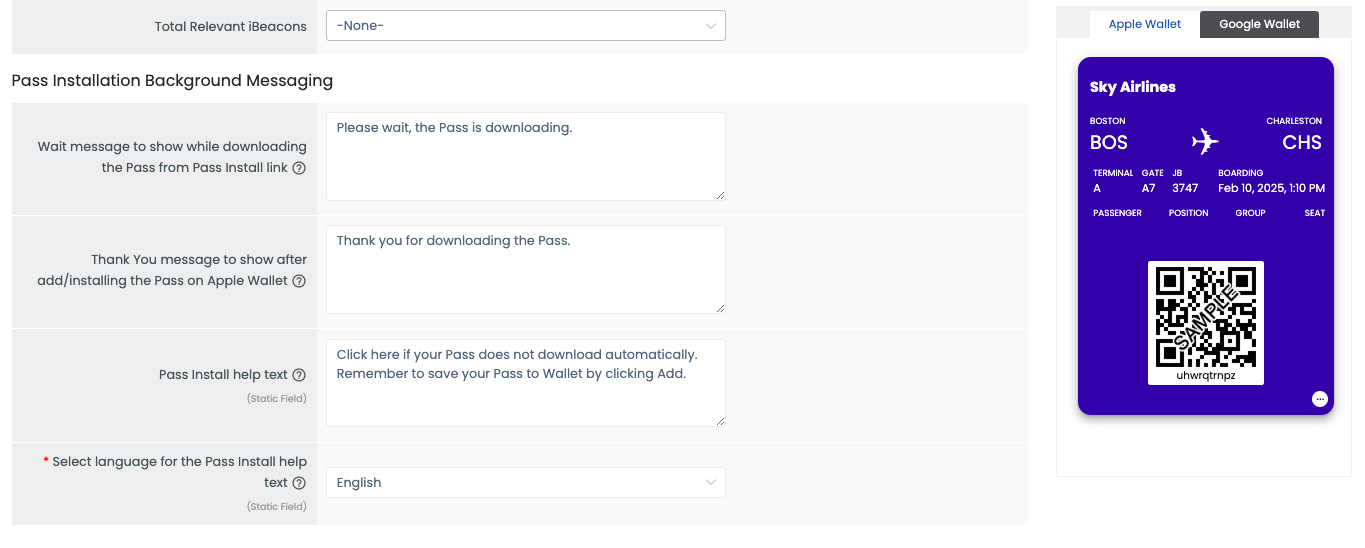
| Wait Message | Add a custom waiting message that will appear on the user’s screen while downloading the Apple Pass. |
| Thank you Message | Add a custom thank you message that will appear on the user’s screen after they’ve installed the Pass. |
| Pass Install Help Text | Add instructions to display to the user to let them know what do if the Pass does not automatically download. |
| Language for Help Text | Choose the language that you want to display the static installation text in. |
Google Wallet Fields

| Field | Description |
|---|---|
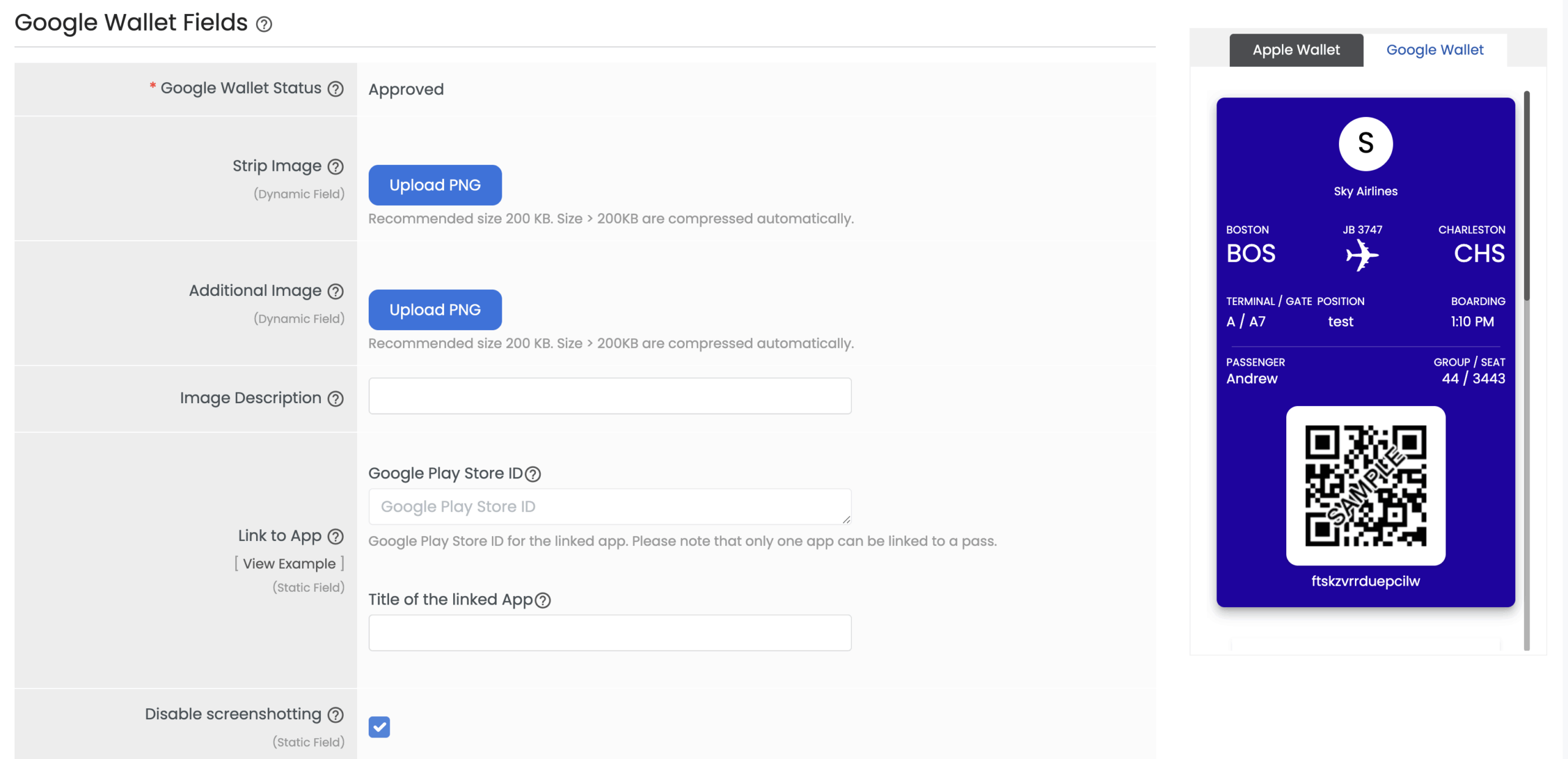
| Strip Image | The strip image is displayed as a banner across the center of the front of the Pass for Google Wallet only. The required image type is a PNG file. The recommended image size is 1032px by 336px. Use an image with a colored background for the best results. This image does not appear on Google Wallet boarding passes. |
| Additional Image | If you choose to upload an additional image for Google Wallet Passes, the image will appear below the Pass. The image will not appear anywhere on Apple Wallet Passes. You can preview how the additional image will appear by clicking ‘G Pay Preview’. |
| Additional Image Description | Add a description for the additional image. The description will not appear on the Pass. |
| Link to App | Enter the Google Play Store ID to link an app to the Google Wallet Pass. |
| Disable Screenshotting | Enable or disable screenshotting on Google Wallet Passes by checking this button. |
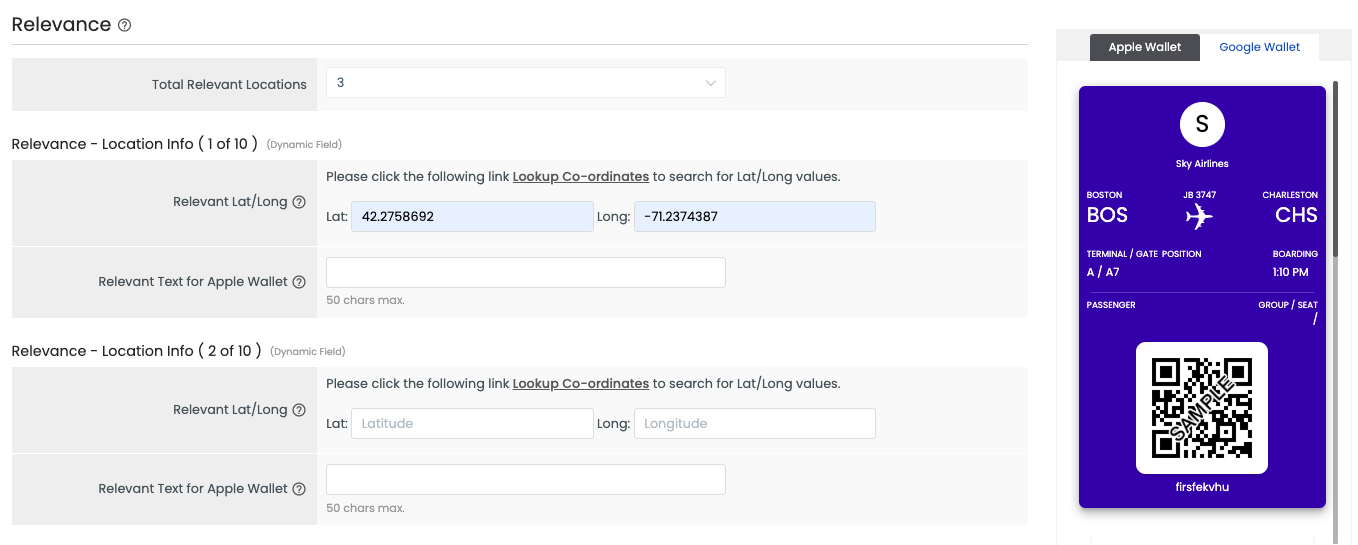
Relevance

| Field | Description |
|---|---|
| Relevant Address | Add up to 10 GPS locations to display a message/notification on your customer’s lock screen when they are nearby. |
| Relevant Text for Apple | This is the custom text that will appear when the device is within the boundaries of the relevant address. |
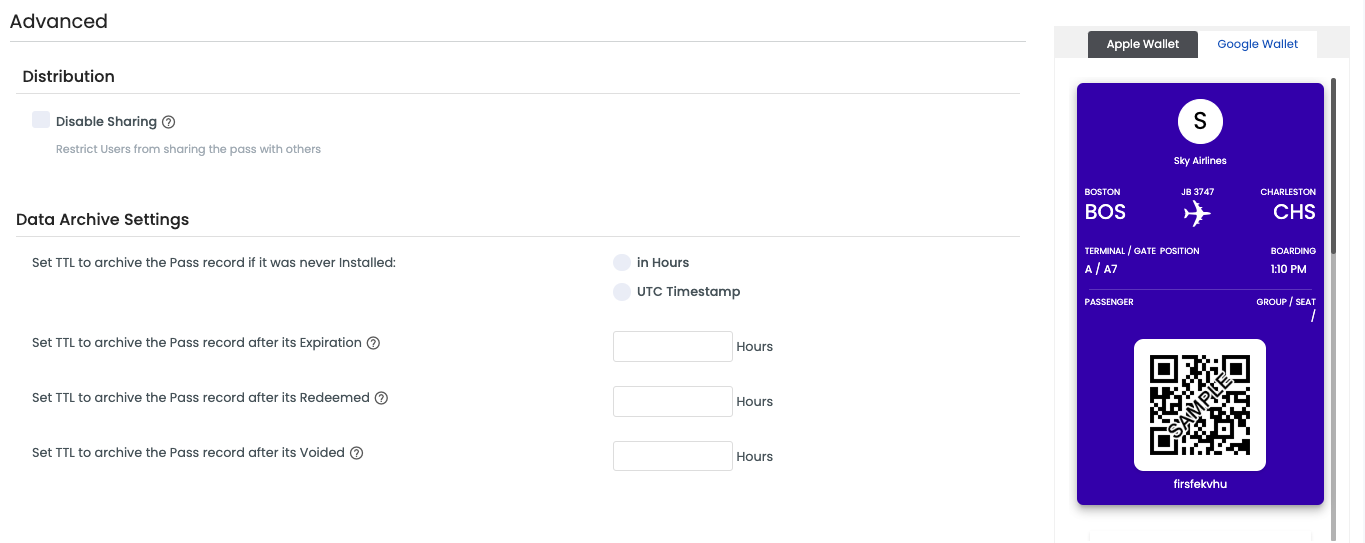
Advanced

| Field | Description |
|---|---|
| Disable Sharing | Selecting this option will disable your customers from sharing the Pass on Apple Wallet or share the Pass install link on both Apple Wallet and Google Wallet to another device. |
| Data Archive Settings | These settings allow you to set a TTL (time to live) for each Pass. TTL settings can be set per Pass Template so that the value set for the TTL will get updated for each Pass depending on the events that occur. |
