Introduction to Gift Cards #
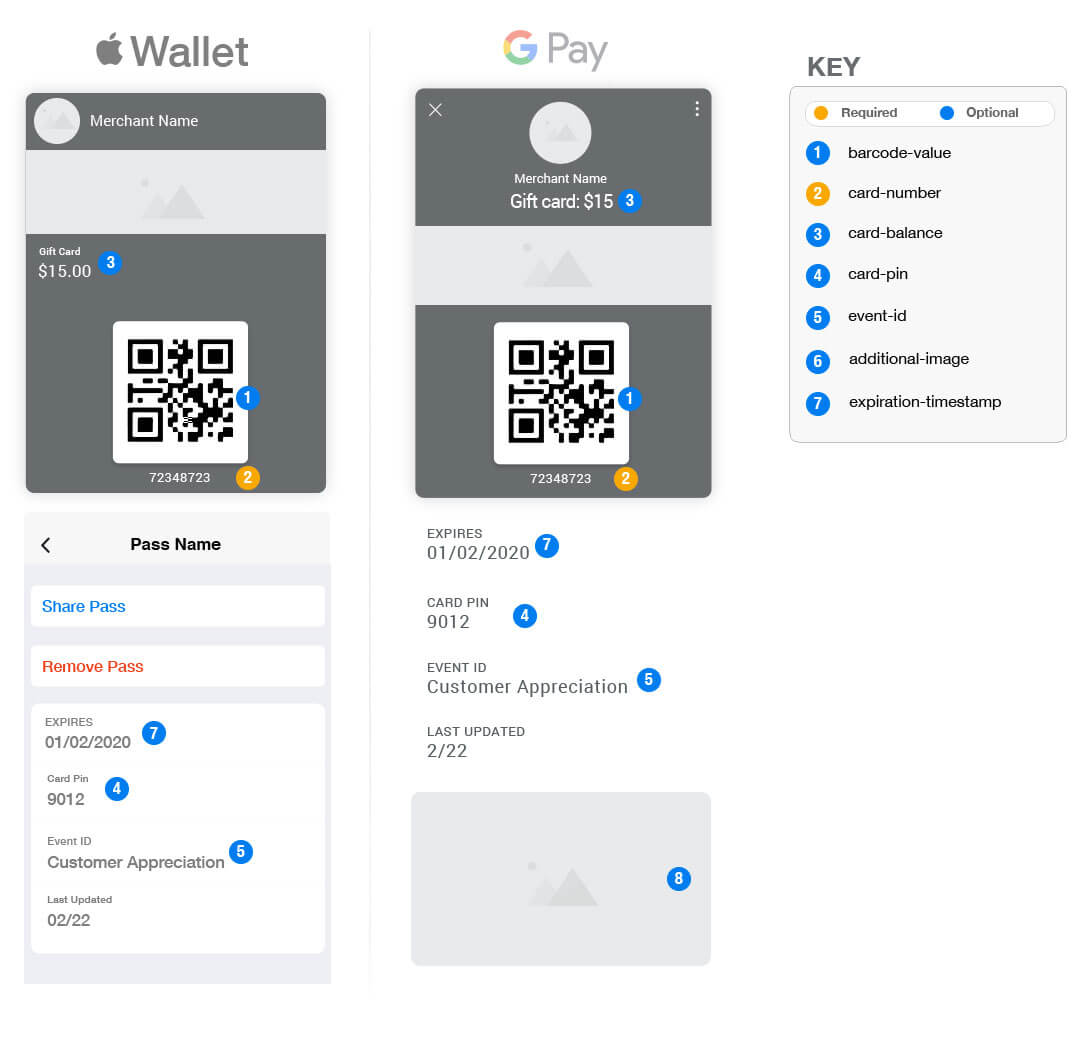
The following image shows where the fields used in the API calls will appear on gift cards for both Apple Wallet and Google Pay. Any fields shown on gift cards but not linked to the key in the image are required in the Pass Template Builder, therefore, they will always be shown on the pass. In this case, those fields are the Merchant Name and the ‘Last Updated’ field.
The following table provides a detailed description of certain variables that can be used in each API call for gift cards. The following text fields from the Pass Template Builder are not dynamic, therefore, you will not see these fields in the API calls for gift cards: Merchant Name, Message 1, Message 2, Text Module, Info Module, Home Page URI, Link 1 and Link 2. The format column explains whether the variable is mandatory or optional.
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic (a-zA-Z) | This is the name of the function you want to execute with the API. |
| x-api-key | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive. This is set as a request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| pass-template-id | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive | The unique Pass Template ID used to reference a particular Pass Template. |
| pass-id | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive | The identifier from your system to identify the pass or pass data uniquely. |
| reference-data | Optional, Alphanumeric (a-zA-Z0-9) | This is used for adding additional information related to the pass. |
| barcode-value | Optional, Alphanumeric (a-zA-Z0-9) | The unique barcode value associated with a specific pass-id. |
| expiration-timestamp | Optional. “expiration-timestamp” should be in UTC. Example: 2013-02-19T15:54:50Z | The timezone offset is ignored and always considers the timestamp in UTC. |
| expiration-timezone | Optional. “expiration-timezone” should be in long name format. Example: America/New_York | Use the long names listed in the Appendix for your reference. |
| card-number | Mandatory, Alphanumeric (a-zA-Z0-9) | The gift card number. This number appears below the barcode on both Apple Wallet and Google Pay Passes. |
| card-balance | Optional, Numeric (0-9) | The monetary value or balance of the gift card. |
| card-pin | Optional, Alphanumeric (a-zA-Z0-9) | The PIN number for the gift card. Most gift cards use a PIN number as an additional security method for authentication purposes. |
| event-number | Optional, Alphanumeric (a-zA-Z0-9) | The event number field is used by some merchants to further identify the gift card. |
| additional-image | Optional, Alphanumeric (A-Za-z0-9). Web URL | This image is displayed only on Google Pay Passes below the pass, in between the additional details. |
| strip-image | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | The strip image is displayed below the logo and Merchant Name on both Apple Wallet and Google Pay Passes, as a rectangular image across the middle of the Pass. This will override any image set as strip image for the pass template. |
| relevant-locations (1-10) (relevant-1, relevant-2, etc..) | Optional, Alphanumeric (a-zA-Z0-9) Format: “key”:”relevant-1″, “latitude”:”COORDINATES”, “longitude”:”COORDINATES”, “relevant-text”:”RELEVANCE TEXT” | Custom relevant text is only applicable for Apple Wallet Passes. If you set a relevant location, Android devices will display default text. When adding more than one relevant location, be sure to change the “key” to relevant-2, relevant-3, etc.. |
| ibeacons (1-10) (ibeacon-1, ibeacon-2, etc..) | Optional, Alphanumeric (a-zA-Z0-9) Format: “key”:”ibeacon-1″, “proximity-uuid”:”UUID VALUE”, “major”:”MAJOR VALUE”, “minor”:”MINOR VALUE”, “relevant-text”:”RELEVANCE TEXT” | ibeacons are only applicable for Apple Wallet Passes. When adding more than one ibeacon, be sure to change the “key” to ibeacon-2, ibeacon-3, etc.. |
| user-email | Optional, Alphanumeric (a-zA-Z0-9) Accepts a valid email ID string. |
The email will be stored as meta data for the generated Pass and will be used for the automated integrations, if any, for different Pass events to communicate with the end-user, via email. |
| user-phone | Optional, Numeric (0-9) Accepts a valid phone number. |
The phone number will be stored as meta data for the generated Pass and will be used for the automated integrations, if any, for different Pass events to communicate with the end user, via SMS/MMS. |
GeneratePass #
The generate pass API will generate a unique installation link for a gift card. If you try to call this API again without changing the ‘pass-id’ field, it will return an error message and fail to generate the installation link for the gift card. To call this API again successfully, you will need to use a different ‘pass-id’.
Request: Gift Card
Request Example: Gift card
Response Success Example:
Response Failure Example:
UpdatePassData #
The update pass data API is used to update pass data for a gift card that has already been installed on a device. The field for ‘pass-status’ will accept the following values: “redeemed”, “expired”, “voided”, “active”.
Request: Gift card
Request Example: Gift card
Response Success Example: Gift Card
Response Failure Example: Gift Card
GetPassData #
The get pass data API is used to retrieve data for a specific gift card that has already been installed on a device. This data may include the gift card holder’s name or the gift card balance. If you do not enter the correct ‘pass-id’ for the gift card that you are trying to retrieve, you will receive an error code.
Request: Gift Card
Request Example: Gift Card
Response Success Example: Gift Card
Response Failure Example: Gift Card
GetPassTemplate #
The get Pass Template API is used to retrieve a specific gift card Pass Template. To retrieve the specific gift card Pass Template you will need the correct ‘pass-template-id’ associated with the Pass Template.
Request: Gift Card
Request Example: Gift Card
Response Success Example: Gift Card
Response Failure Example: Gift Card
CreatePassIssuanceLink #
The CreatePassIssuanceLink API is used to create an issuance link for a gift card Pass. To create a gift card Pass Issuance Link you will need the correct ‘pass-template-id’ associated with the Pass Template being used for the issuance link. The issuance links can be used in emails or websites to generate Passes using customized data upon clicking the link. The following table provides a detailed description of certain variables that can be used in each API call to create or update Pass Issuance Links for gift cards.
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic (a-zA-Z) | This is the name of the function you want to execute with the API and is Case-Insensitive. |
| x-api-key | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive. This is set in the request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| link-name | Mandatory, Alphanumeric (a-zA-Z0-9) | The name of the Pass Issuance Link to be created. |
| link-expiration-timestamp | Optional. “link-expiration-timestamp” should be in Date/Time ISO 8601 format | The expiration date of the issuance links for a specific template. Issuance links will be valid and a Pass can be generated using the link until this date. |
| link-expiration-timezone | Required if link-expiration-timestamp is set. The “link-expiration-timezone” should be in long name format. Example: America/New_York | Use the long names listed in the Appendix for your reference. |
| link-generation-limit | Optional, Numeric (0-9) | Limits the number of unique Pass Issuances for a specific Pass Template. If no value is set then it is considered UNLIMITED. |
| link-status | Optional. Accepted values: “ACTIVE” or “INACTIVE” | Status of the Pass Issuance Link for a specific Pass Template. |
| update-pass-data | Optional. Accepted values:”true” or “false” | If this is set to true, this will update pass data via the issuance link. By default the value is set to false. |
| encryption-settings | Optional | Define Pass Issuance Link encryption settings. |
| encryption-name | Optional. Accepted values: “AES-CBC” | Standard Encryption Algorithms supported. Only 256 bit is supported in the API. |
| secret-key | Required if “encryption-name” is provided. Alphanumeric (a-zA-Z0-9) | This is a 32 character long password for encrypting data within the issuance link. |
| iv | Required if “encryption-name” is provided. Alphanumeric (a-zA-Z0-9) | This is a 16 character long string to be used as an initialization vector for encryption. |
| link-protection | Optional | Define Pass Issuance Link protection settings. |
| checksum | Optional. Accepted values: “CRC32”, “SHA256”, “SHA384”, or “SHA512” | Standard data integrity check algorithms are supported. |
| checksum-applied | Required if “checksum” is provided. Accepted values: “query-string” (applied only on the query string part of the link), or “full-link” (applied on the full link) |
This defines which part of the issuance link the protection is applied on. |
| pass-template-id | Required, Alphanumeric (a-zA-Z0-9) | This is the ID of the Pass Template that the Pass Issuance Link will be generated for. |
| pass-variables | Required | Define the list of Pass variables and their required properties to be used in the Pass Issuance Link. |
Request: Gift Card
Request Example: Gift Card
Response Success Example: Gift Card
Response Failure Example: Gift Card
UpdatePassIssuanceLink #
The UpdatePassIssuanceLink API is used to update an issuance link for a gift card Pass. To update a gift card Pass Issuance Link you will need the correct ‘pass-template-id’ associated with the Pass Template being used for the issuance link.
Request: Gift Card
Request Example: Gift Card
Response Success Example: Gift Card
Response Failure Example: Gift Card
CreatePassTemplate #
The CreatePassTemplate API is used to create a Pass Template for a gift card Pass. The following table provides a detailed description of certain variables that can be used in each API call to create or update Pass Templates for gift cards. The required params for a gift card Pass Template are: action, api-key, pass-template-type, pass-template-subtype, pass-template-name, merchant-name, background-color, card-number, barcode-type, text-color, and description.
| Params/Variables | Format | Description |
|---|---|---|
| action | Mandatory, Alphabetic (a-zA-Z) | This is the name of the function you want to execute with the API. |
| x-api-key | Mandatory, Alphanumeric (a-zA-Z0-9), Case-Sensitive. This is set in the request header param. |
This is a random key that is assigned to an account and can be used for authorization. You can find and regenerate this key on the ‘API Settings’ page. |
| pass-template-type | Mandatory. The expected value is “gift-card” | This defines the type of Pass that will be used for creating the Pass Template. |
| pass-template-subtype | Mandatory. The expected value is “gift-card-type1” | This defines the sub type for the Gift Card Template. For now, we only have one subtype. |
| pass-template-name | Mandatory. Alphanumeric (A-Za-z0-9) | This is used as an internal name to identify the Pass Template. |
| merchant-logo | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | This PNG image is used only for Apple Wallet Passes. Rectangular images are required |
| merchant-logo-gpay | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | This PNG image is used only for Google passes. Circular images are preferred. Any image that is not circular will be masked into a circular image. |
| merchant-name | Mandatory, Alphanumeric (A-Za-z0-9) | This is the Merchant Name for the Gift Card. If “merchant-logo” is set then this value won’t be displayed on Apple Wallet Passes. |
| strip-image | Optional, Alphanumeric (A-Za-z0-9). Web URL – Accepts PNG images only | The strip image is displayed below the logo and Merchant Name on both Apple Wallet and Google Pay Passes, as a rectangular image across the middle of the Pass. |
| background-color | Mandatory, Numeric (0-9). 6 digit hexadecimal color code preceded by hash “#” | This value defines the background color of the Pass, for both Apple Wallet and Google Pay Passes. |
| card-number | Mandatory, Alphanumeric (A-Za-z0-9) | The gift card number appears below the barcode on both Apple Wallet and Google Pay Passes. |
| card-balance | Optional, Numeric (0-9) | The monetary value or balance of the gift card. The currency will always be considered as US$. |
| card-pin-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the card-pin field. If not set but “card-pin” is set, then a default value “PIN” will be used on the Pass. |
| card-pin | Optional, Alphanumeric (A-Za-z0-9) | The PIN number for the gift card. Most gift cards use a PIN number as an additional security method for authentication purposes. |
| event-number-label | Optional, Alphanumeric (A-Za-z0-9) | The label for “event-number” field. If not set and “event-number” is set, then a default value “EVENT NUMBER” will be used on the pass. |
| event-number | Optional, Alphanumeric (A-Za-z0-9) | The event number field is used by some merchants to further identify the gift card. |
| message1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message1 field. |
| message1 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of apple pass, and below the pass for Google. |
| message2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the message2 field. |
| message2 | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any message. It is displayed on the back of apple pass, and below the pass for Google. |
| text-module-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the text-module field. |
| text-module | Optional, Alphanumeric (A-Za-z0-9) | This field is also used to display any message like the message fields. It is displayed on the back of Apple Wallet Pass, and below the Pass for Google Pay. |
| info-module-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the info-module field. |
| info-module | Optional, Alphanumeric (A-Za-z0-9) | This field is also used to display any message like the message fields. It is displayed on the back of Apple Wallet Pass, and below the Pass for Google Pay. When the Pass Status is updated, this field value is updated with the appropriate message reflecting the status. |
| home-page-uri-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the home page URI. |
| home-page-uri | Optional, Alphanumeric (A-Za-z0-9) | This field is used to display any web page link which may contain any additional information about the Passes. The links are clickable on both Apple Wallet and Google Pay Passes and will open in a browser. |
| link1-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the link1 field. |
| link1-type | Optional, Alphabetic (A-Za-z). Accepted values: “email”, “geo-location”, “map-link”, “phone”, or “web-link” | This field specifies what the type of link will be for link1 field value. |
| link1 | Optional, Alphanumeric (A-Za-z0-9) | Based on the value provided in the link1-type field, this field can have an email id, a geolocation, a google map link, a phone number or a web link. The value will be validated based on the type set in the link1-type field. On Google Pay Passes, an icon will be displayed beside the field value to identify the type of field. E.g. the map link/geolocation will have a map icon. |
| link2-label | Optional, Alphanumeric (A-Za-z0-9) | The label for the link2 field. |
| link2-type | Optional, Alphabetic (A-Za-z). Accepted values: “email”, “geo-location”, “map-link”, “phone”, or “web-link” | This field specifies what the type of link will be for link2 field value. |
| link2 | Optional, Alphanumeric (A-Za-z0-9) | Based on the value provided in the link2-type field, this field can have an email id, geolocation, a google map link, a phone number or a web link. The value will be validated based on the type set in the link2-type field. On Google Pay Passes, an icon will be displayed beside the field value to identify the type of field. E.g. the map link/geolocation will have a map icon. |
| text-color | Mandatory, Numeric (0-9). 6 digit hexadecimal color code preceded by hash “#” | This value defines the text color for Apple Wallet Passes only. Google controls the color for the values displayed on the Google Pay Pass, which is either black or white, based on the background color of the Pass. |
| description | Mandatory, Alphanumeric (A-Za-z0-9) | This field provides a description for the pass, which is used as a voice-over to describe Passes for blind or low vision users for Apple Wallet Passes only. |
| linked-apps | Optional, Alphanumeric (A-Za-z0-9) | This is a comma-separated list of iTunes apps, which are displayed on the back of the apple passes. |
| ibeacons | Optional, Alphanumeric (A-Za-z0-9).Format: “proximity-uuid”:”UUID VALUE”, “major”:”MAJOR VALUE”, “minor”:”MINOR VALUE”, “relevant-text”:”RELEVANCE TEXT” |
ibeacons are only applicable for Apple Wallet Passes. They are used to display messages on the lock screens of IOS mobile devices based on the values set. |
| additional-image | Optional, Alphanumeric (A-Za-z0-9). Web URL | This image is displayed only on Google Pay Passes, in the area below the pass in between the additional details. |
| additional-image-text | Optional, Alphanumeric (A-Za-z0-9) | This value provides information that is linked to the additional image. |
| expiration-setting | Optional. Alphabetic (A-Za-z). Accepted Values: “default” or “auto” | If this is not set and expiry-date is set, then “default” will be considered by default. |
| expiry-date | Optional, Alphanumeric (A-Za-z0-9) Format: mm/dd/yyyy hour:min AM/PM |
The date/time value for the Pass expiration, if not set specifically for individual Passes. |
| expiry-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. |
| auto-expire-number-days | Optional, Numeric (0-9) | This is the number of days post install to expire passes. If “auto” is set for expiration-setting, then auto-expire-number-days or auto-expire-number-hours is mandatory. |
| auto-expire-number-hours | Optional, Numeric (0-9) | This is the number of hours post install to expire passes. If “auto” is set for expiration-setting, then auto-expire-number-days or auto-expire-number-hours is mandatory. |
| auto-expire-timezone | Optional, Alphanumeric (A-Za-z0-9) | The timezone name. E.g. America/New_York. Use the long names listed in the Appendix. If “auto” is set for expiration-setting, then this field is mandatory. |
| auto-expire-roundoff-midnight | Optional. Alphabetic (A-Za-z). Accepted Values: “true” or “false” | If this is set to true, then the expiration timestamp calculated based on the number of days/hours will be rounded off to midnight. If not set, false will be considered by default. |
| barcode-type | Mandatory, Alphabetic (A-Za-z). Accepted values: “QRCODE”, “AZTEC”, “PDF417”, or “CODE128” | The barcode type for all Passes installed using this Pass Template. |
| barcode-value | Optional, Alphanumeric (A-Za-z0-9) | This is the default barcode value, which will be used for Passes if no value is provided. |
| autogenerate-barcode-values | Optional, Alphabetic (A-Za-z). Accepted values: “True” or “False”. | This field defines if the barcode values will be generated automatically for Passes. |
| autogenerate-barcode-value-type | Optional, Alphabetic (A-Za-z). Accepted values: “Numeric”, “Alphabet”, or “Alphanumeric”. | This field defines the type of barcode values that will be auto-generated for Passes if the autogenerate-barcode-values is set to “True”. |
| autogenerate-barcode-value-length | Optional, Numeric (0-9). Accepted values: 10 – 100 | This field defines the length of the auto-generated barcode value for Passes if the autogenerate-barcode-values is set to “True”. |
| relevant-locations | Optional, Alphanumeric (a-zA-Z0-9)Format: “latitude”:”COORDINATES”, “longitude”:”COORDINATES”, “relevant-text”:”RELEVANCE TEXT” |
These fields are used to display text information for Passes, when the device that the Pass is installed on is detected at the relevant location. The locations are defined by the latitude/longitude co-ordinates. The relevant-text is the message displayed for Apple Wallet Passes. For Google Pay Passes, a predefined message is displayed. |
| disable-pass-sharing | Optional, Alphabetic (A-Za-z). Accepted values: “True” or “False” | This field defines if Passes installed for this Pass Template can be installed on multiple devices or not. |
| never-installed-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which an uninstalled pass will be archived. |
| never-installed-archive-timestamp | Optional, Numeric (0-9) | This field, if set, defines the timestamp post which an uninstalled timestamp will be archived. This value will be considered if never-installed-ttl is also set. |
| expired-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which an expired pass will be archived. |
| redeemed-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which a redeemed pass will be archived. |
| voided-pass-ttl | Optional, Numeric (0-9) | This field sets the number of hours post which a voided pass will be archived. |
Request: Gift Card
Request Example: Gift Card
Response Success Example: Gift Card
Response Failure Example: Gift Card
UpdatePassTemplate #
The UpdatePassTemplate API is used to update an existing Pass Template for a gift card Pass. The param: pass-update-notification is used to display an update notification on already installed passes, when static data is updated on the template. This param is optional and alphanumeric (A-Za-z0-9).