How to Issue Personalized Mobile Wallet Passes Through MailerLite #
Issuing digital passes, such as loyalty cards, coupons, and event tickets via email, has become effortless with the integration of MailerLite and WalletThat. WalletThat enables the creation, design, and customization of digital passes, which can then be issued through MailerLite. To issue passes via MailerLite, use the following integration guide.
WalletThat Platform Steps #
Step 1: Login to your WalletThat Account
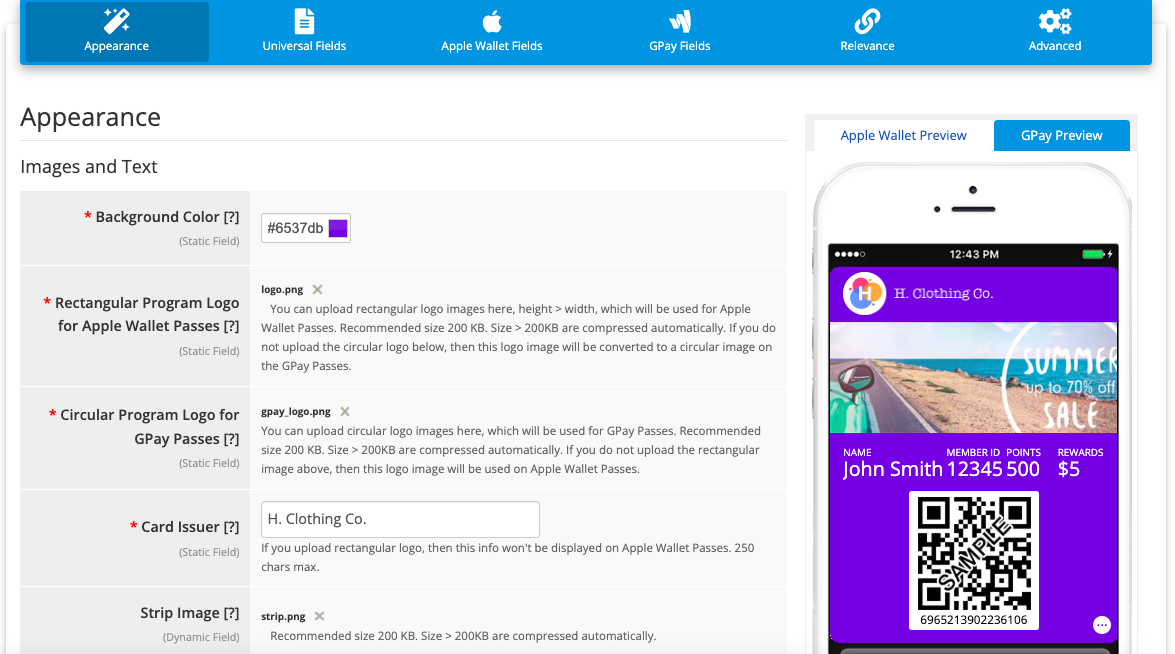
Step 2: Create a Pass Template
Visit the Pass Templates page and create a Pass Template suitable for your desired Pass Type. These articles can assist you in creating and designing your template:

Step 3: Determine How You’ll Personalize Passes
There are three ways to personalize Passes, which include importing data into WalletThat, utilizing personalized variables in MailerLite, or integrating with a third-party Zapier service. If you already have all of your customer data prior to issuing Passes, importing personalized data into WalletThat will allow you to upload all of your dynamic data and create a simple Pass Issuance Link using only the pass-id field. On the other hand, if you have customer data stored in MailerLite already, you can utilize MailerLite’s personalized variables to build your issuance link with multiple personalized variables. Lastly, if you are collecting customer data through another system, you can personalize your Passes by integrating third party apps with Zapier.
Option 1: Import Data into WalletThat
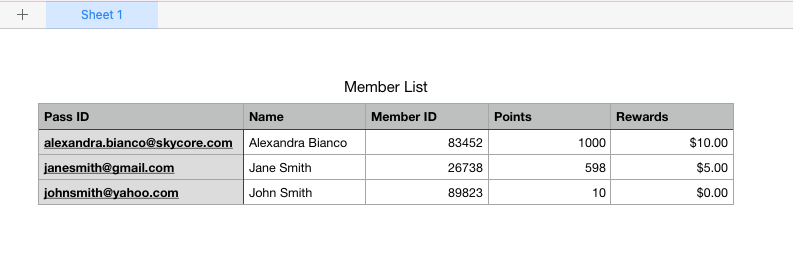
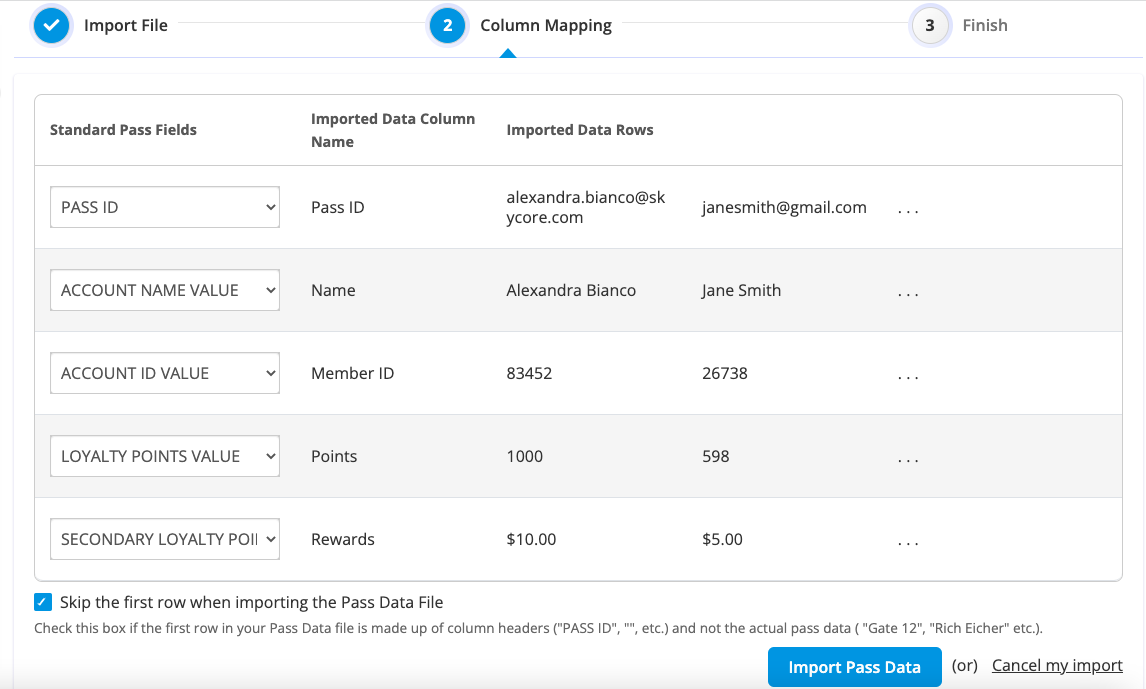
To use dynamic fields and differentiate Pass data based on the user’s email address, create a CSV file that includes a pass-id column. The pass-id should be linked to the user’s email address. Afterward, proceed to the Pass Data Manager and import the records by mapping all the fields from the CSV file to the dynamic fields added in the Pass Template. Don’t forget to tick the “Skip the first row…” checkbox. For detailed instructions on importing data, refer to this article: Importing Pass Data


Option 2: Use Personalized Variables in MailerLite
By using custom personalized variables, MailerLite allows you to replace data in emails with personalized information. To personalize Passes, create a Pass Issuance Link on the WalletThat platform and add variables in MailerLite. To understand how to include personalized variables, refer to this resource from MailerLite: How to Use Personalized Variables
Option 3: Use a Zapier Integration
Issue personalized Passes by connecting MailerLite & WalletThat through Zapier. Learn more about how to implement Zapier triggers & actions using these articles: Zapier Triggers Guide & Zapier Actions Guide
Step 4: Create a Pass Issuance Link
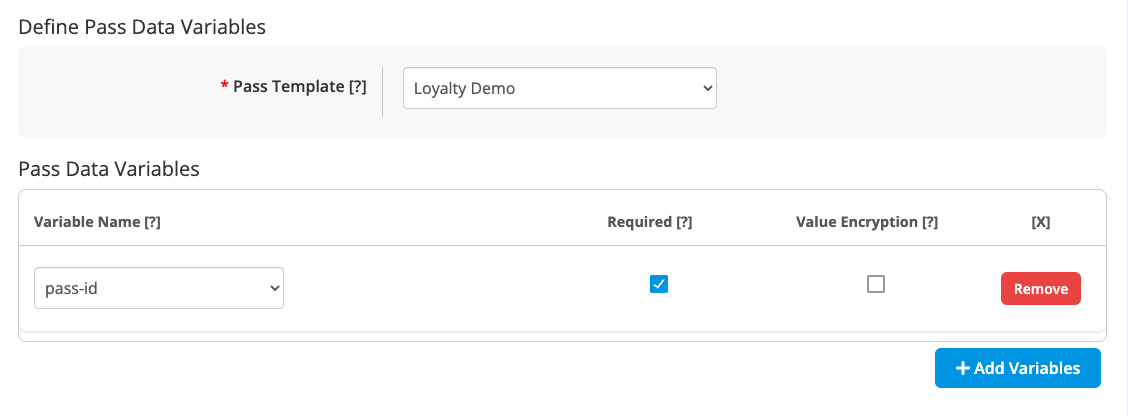
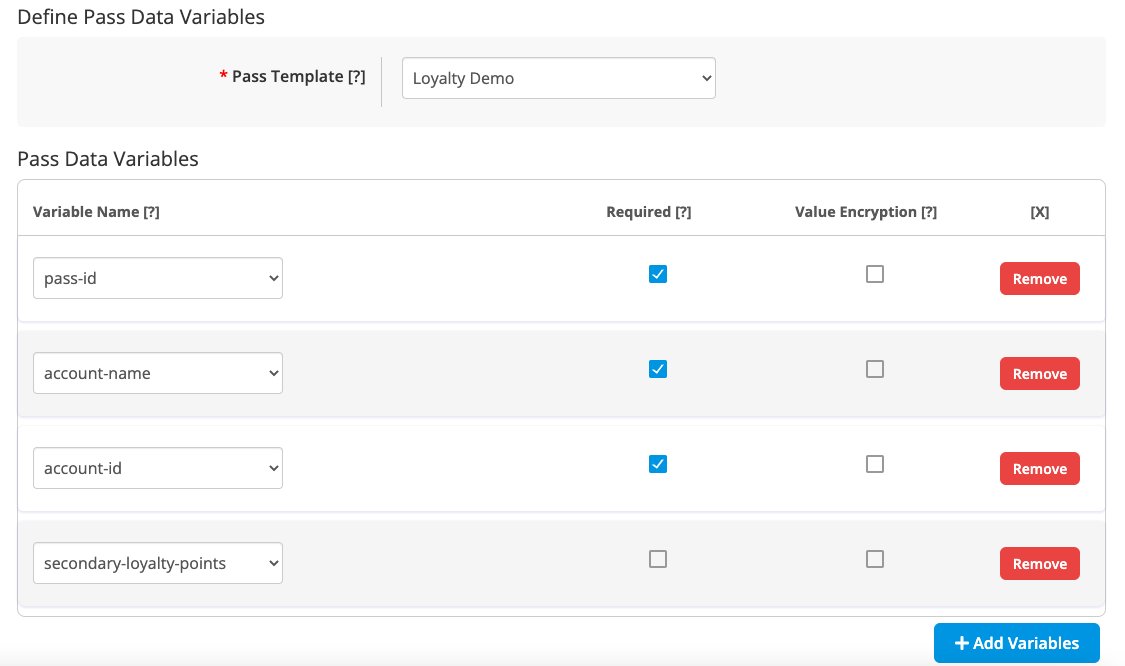
If you imported data into WalletThat, create a Pass Issuance Link and include only the pass-id variable as a mandatory field, which matches the data in the previously imported CSV file. On the other hand, if you are using MailerLite’s personalized variables to personalize your Issuance Link, include all variables that require customization within the link. Learn more about creating Pass Issuance Links here: Pass Issuance Links


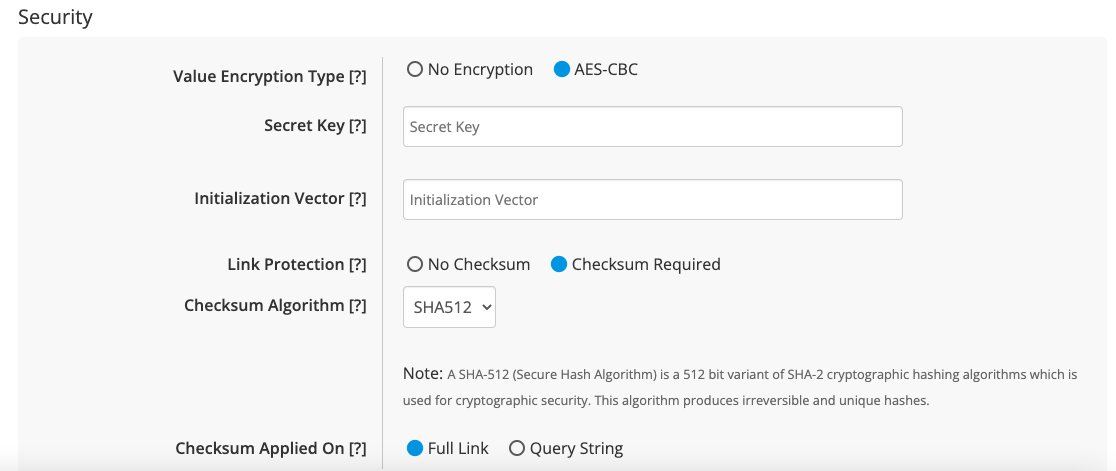
Step 4a: (Optional) Add Encryption to your Pass Issuance Link
As your link may include confidential information like email addresses, names, or account IDs, you have the option to encrypt your issuance link. You can encrypt the entire link or only specific variables within the link.

Step 5: Copy Your Pass Issuance Link
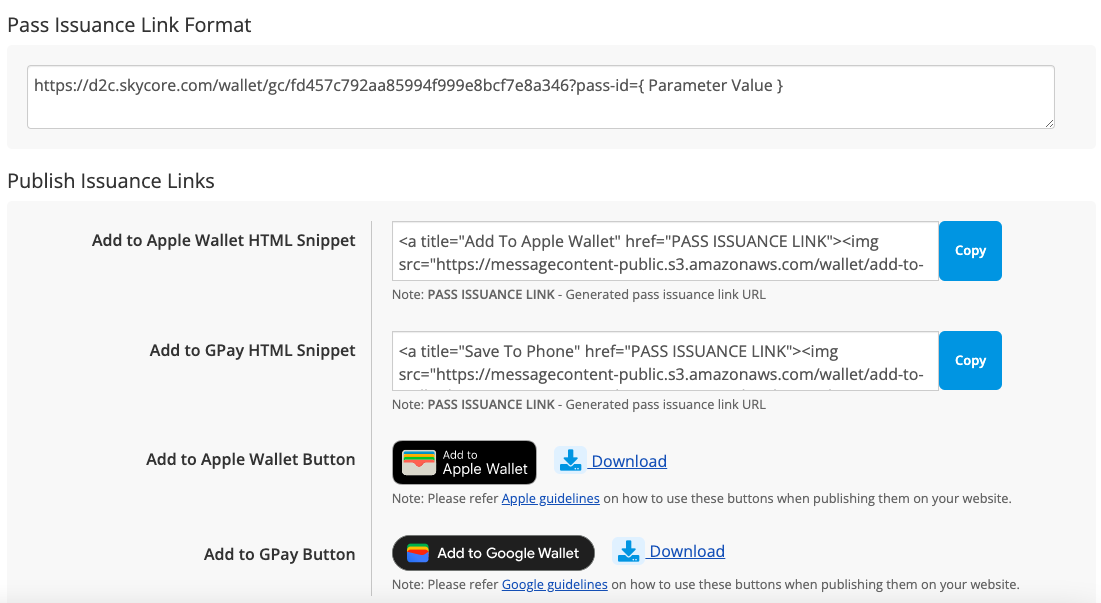
Once you have created your link, added variables, and applied encryption (if necessary), save your link. Next, go to the Pass Issuance Link page and click “Get Link” below the “Link” column. Copy your Issuance Link and save it for use in your email campaign. Before sending, remember to substitute the {Parameter Value} braces with personalized variables.
If you imported your data into WalletThat, your link should look something like this:
Example Link: https://d2c.walletthat.com/wallet/gc/502d8e5eb3f364526245828877537c8a?pass-id={ Parameter Value}
If you are using MailerLite’s personalized variables to personalize your link, your link should look something like this:
Example Link: https://d2c.walletthat.com/wallet/gc/502d8e5eb3f364526245828877537c8a?pass-id={ Parameter Value }&account-name={ Parameter Value }&account-id={ Parameter Value }&loyalty-points={ Parameter Value }

MailerLite Platform Steps #
Step 1: Login to your MailerLite account
Step 2 : Add Your Subscribers
To add subscribers, navigate to the “Subscribers” tab in your MailerLite account. If you require assistance with subscribers, review this resource provided by MailerLite: How to Import Subscribers
Step 3: Create a Campaign
When you are ready to send personalized Passes to your subscribers, create an email campaign. If this is your first campaign with MailerLite, ensure that you authenticate your email domain to send emails Learn more about creating email campaigns in MailerLite here: Create a Campaign
Step 4: Choose & Design Your Email Template
After creating your campaign, choose the template you want to use and design your template using MailerLite’s drag-and-drop editor. Read more about creating & designing templates in the MailerLite help section: Create an Email Template
Step 5: Add Your Pass Issuance Link
Once you’ve designed your template, add your Pass Issuance Link to the body of your email. Remember to replace your personalized fields in the link with personalized variables from MailerLite. You can add the hyperlink directly in the email template, use Add to Wallet button images using HTML with the issuance link embedded or by adding a clickable image, or upload a QR code image with the link embedded.
If you imported personalized data into WalletThat your link should look like this:
Example Link: https://d2c.walletthat.com/wallet/gc/502d8e5eb3f364526245828877537c8a?pass-id={$email}
If you are using MailerLite’s personalized variables your link should look like this:
Example Link: https://d2c.walletthat.com/wallet/gc/27c3ed70dfa9663f3fc55380046b955a?pass-id={$email}&account-name={$name}&account-id={$memberid}&loyalty-points={$points}
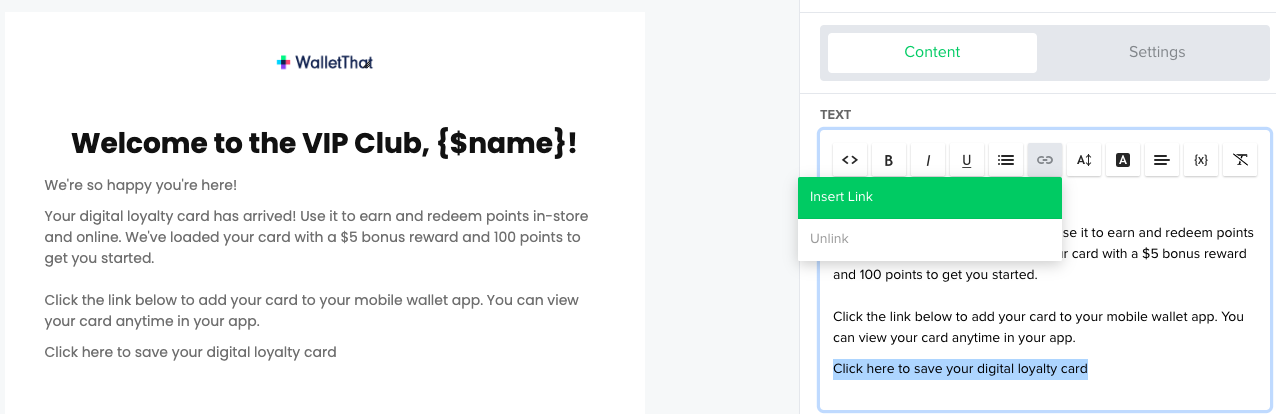
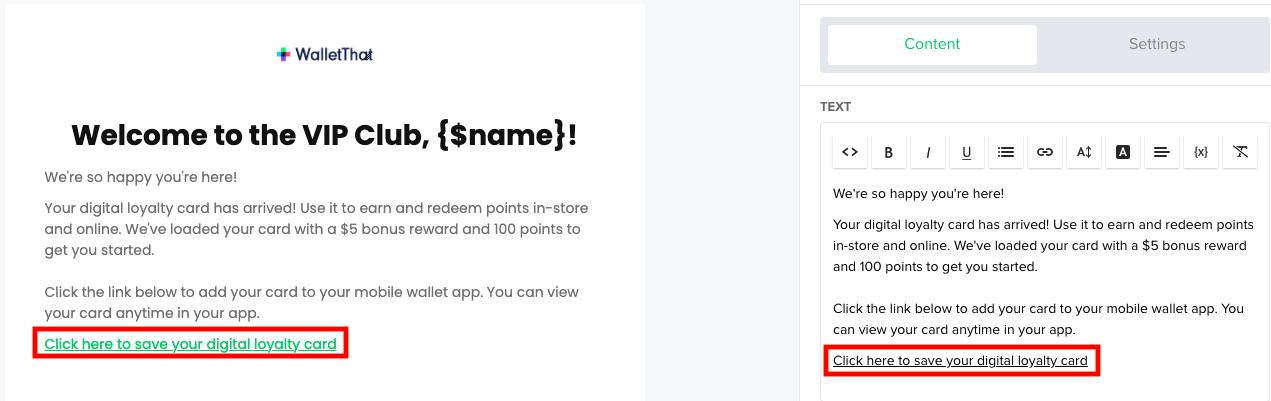
Option 1: Paste the Hyperlink
You can paste your issuance link directly into the email template. Shorten your link text that is displayed in the email by typing the text into the email that will instruct the end user to click the link. Highlight the text, click the Link button in the content settings block, click “Insert Link”, paste the issuance link, and click “Insert.”


Option 2: Embed the Link Behind Add to Wallet Buttons
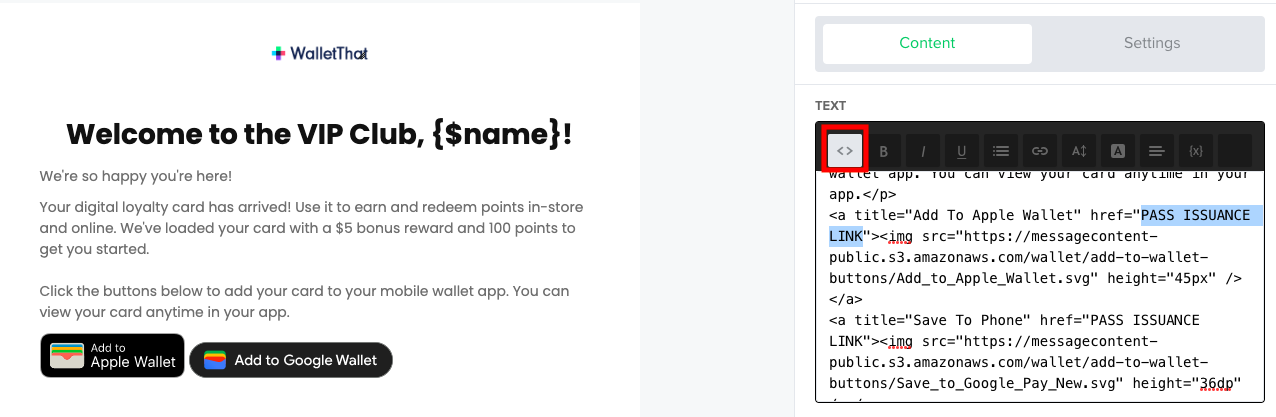
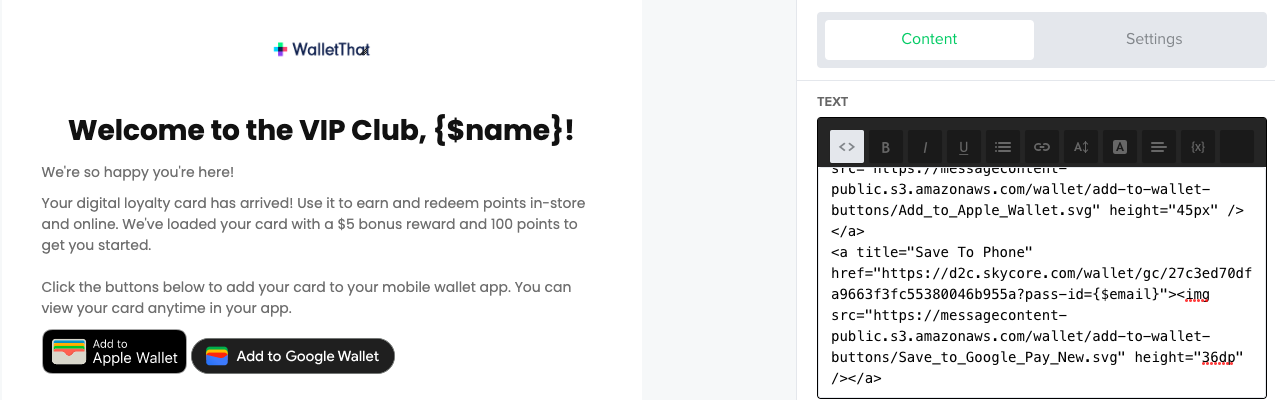
Option 2a: Use HTML Snippets
To add the Add to Wallet buttons using HTML, click the HTML button in the content settings to edit the HTML of the email. Copy the “Add to Apple Wallet HTML Snippet” and “Add to Google Wallet HTML Snippet” from the Pass Issuance Links page on the WalletThat Platform. Paste your HTML snippets where you want the buttons to be placed within your template. Replace the “PASS ISSUANCE LINK” text within each HTML snippet with your Pass Issuance Link.


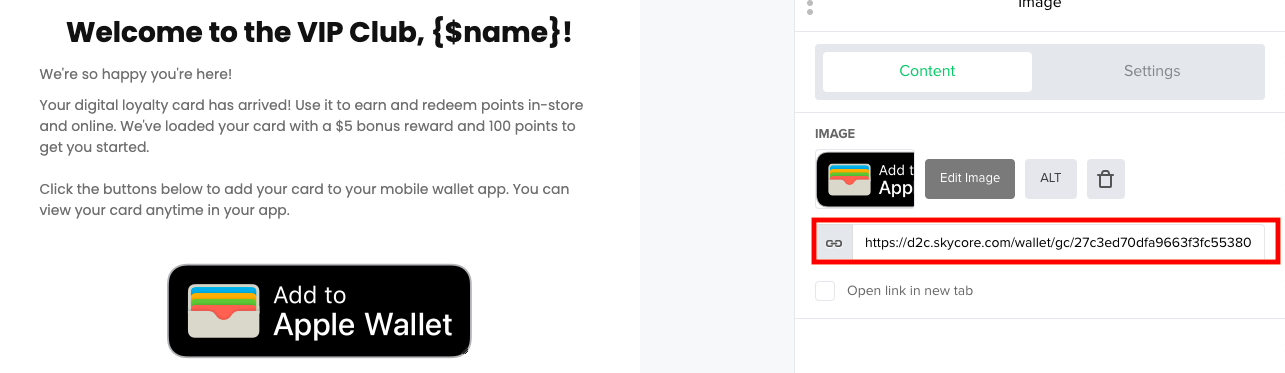
Option 2b: Use Add to Wallet Button Images
You can insert the Add to Wallet buttons as images and make them clickable by embedding the issuance link behind the images. To use the Add to Apple Wallet and Add to Google Wallet images, download the button images from the Pass Issuance Links page on the WalletThat platform. Once you have the images, upload them to your email template by adding an image block to your template. Insert the images into the template, click on the images, and paste the issuance link into the image content settings. For more help with images, refer to this article: Drag & Drop Editor

Option 3: Embed the Link Behind a QR Code
To embed the link behind a QR code, you can use a free online QR code generator and paste your issuance link into the URL field. Save the QR code as an image and upload your embedded QR code to your email template.

Step 6: Review & Send Your Campaign
Finally, when you’re done designing your template,send your email immediately or schedule a date and time to send it. You can review this article for a guide and some tips on email sending from MailerLite: How to Send & Schedule Campaigns
