Image Dimensions #

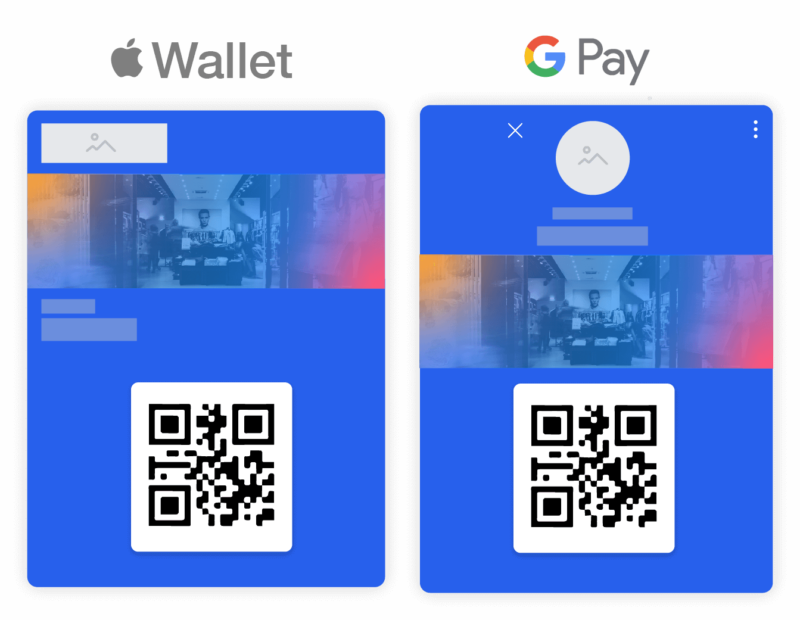
Rectangular Logo for Apple Wallet Passes
Apple Wallet uses a rectangular image for the logos on Passes. See the recommended image specs below:

File Type: PNG
Recommended Sizes: 160px by 50 px, 320px by 100px or 480px by 150px
Additional Info: The logo image always is displayed in the top left corner of the Pass.

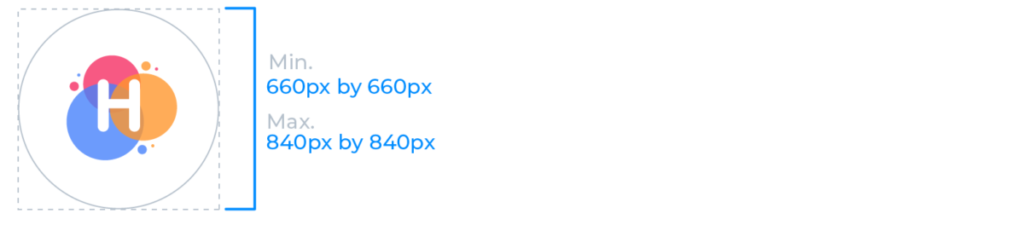
Circular Logo for Google Pay Passes
Google Pay uses a square image for the logos on Passes that will be masked into a circle. See the recommended image specs below:

File Type: PNG
Minimum Size: 660px by 660px
Maximum Size: 840px by 840px
Additional Info: The logo image is displayed on the top middle section of the Pass. The actual pixel size will scale to the device size. The logo will be masked to fit in the circular design. The logo should be left in a square with a full bleed background color within a 15% margin.

Icon Image for Apple Only fields
Apple Wallet Passes displays icon images when the Pass appears on the lock screen of the device.
File Type: PNG
Size: 58px by 58px & 200 KB
Additional Info: It will compress images that are larger than 200 KB. Do not use transparent images. Also, it will add a shining effect to the icon.

Strip Image
Both Apple Wallet and Google Pay display the strip image as a banner across the center of the Pass.

File Type: PNG
Size: 1032px by 336px
Additional Info: We recommend using an image with a colored background for the best results.

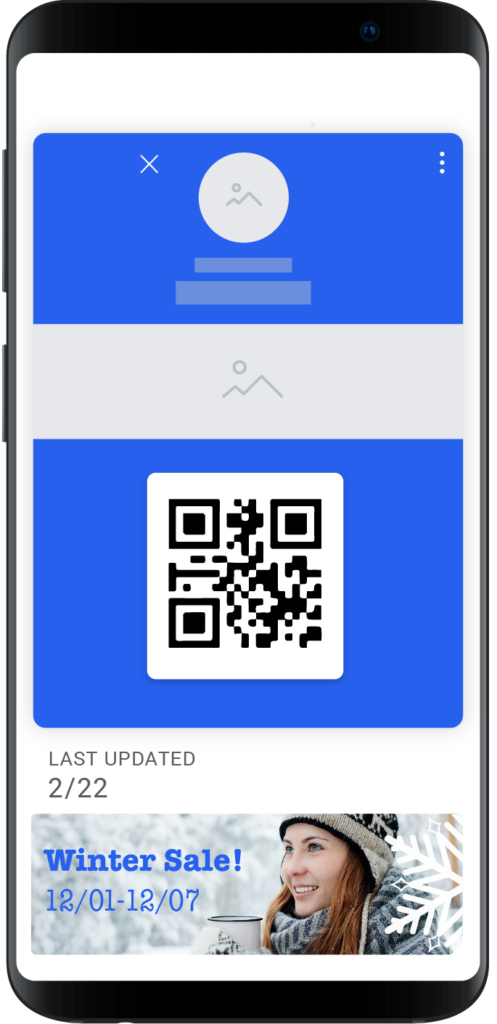
Additional Image for Google Pay
Google Pay Passes allow you to use an additional image below the Pass.

File Type: PNG
Minimum Size: 1860px wide, variable height.
Additional Info: We recommend using a wide, rectangular image with a colored background for the best results.
Carrier Alliance Logo for Boarding Passes
You may add a Carrier Alliance Logo below the barcode for Boarding Passes for both Apple Wallet & Google Pay.
File Type: PNG
Square Image Size: 80px by 80px
Rectangle Image Size: 1600px by 80px
Full Width Image Size (Without Padding): 1600px by 80px
Additional Info: We recommend that the size of all images is 80px tall and between 80px-1600px wide.
Fonts #

Font Colors
First, on Google Pay Passes, Google will determine the correct font color for your Pass depending on the background color. For darker backgrounds, the text color will be set to white. Likewise, for lighter backgrounds, the text color will be set to black. On the other hand, you can customize the color on Apple Wallet Passes. However, we recommend you to follow the same guidelines from Google.
Barcodes #

QR Code
Max. Char.
100

PDF 417
Max. Char.
100

Code 128
Max. Char.
80

Aztec
Max. Char.
100
Additional Fields #
Links
Web Links
When adding a link to a website in the additional fields, we require http/https at the beginning of the link. First, you can add web links to the Message 1, Message 2, Message 3, Home Page URL, Help URL, Text Module, Info Module, Link 1 or Link 2 fields. On both Apple Wallet and Google Pay Passes, the web link will be clickable. When clicked you click it, it will open a new browser window. Links to websites will appear with an icon to the left of the text on Google Pay Passes that will only appear when the web link is added in the Link 1 or Link 2 fields. The icon will not appear on Apple Wallet Passes.
Correct Link Format: https://www.walletthat.com
Incorrect Link Format: www.walletthat.com or walletthat.com
Phone Numbers
You can add phone numbers to the Message 1, Message 2, Message 3, Text Module, Info Module, Link 1 or Link 2 fields. The area code is required when adding a link to a phone number to a Pass. The country code is not required, although it is recommended.
On both Apple Wallet and Google Pay Passes, the phone number link will be clickable. When clicked on an Android device, the dial pad will open with the phone number from the Pass pre-filled. When clicked on an IOS device, a box will appear with the phone number and two buttons to either ‘Cancel’ or ‘Call’ that number. Clicking a phone number link will NOT automatically call that number. It is recommended to leave out any parentheses, dashes, or spaces in the phone number, although it is not required to do so. On Google Pay Passes, the phone number will be a clickable link and appear with a phone icon to the left of the text that will only appear when the phone number is added in the Link 1 or Link 2 fields. The icon will not appear on Apple Wallet Passes.
Correct Phone Number Format: 16173147688
Incorrect Phone Number Format: (617) 314-7688
Email Addresses
You can add email addresses to the Message 1, Message 2, Message 3, Text Module, Info Module, Link 1 or Link 2 fields. On both Apple Wallet and Google Pay Passes, the email link will be clickable. When clicked, the default email app used on the device will open and fill out the to: field with the email address that is on the Pass. Clicking an email link will NOT automatically send an email to that email address. Links to email addresses will appear with a mail icon to the left of the text on Google Pay Passes that will only appear when the email address is added in the Link 1 or Link 2 fields. The icon will not appear on Apple Wallet Passes.
Correct Email Format: bizdev@walletthat.com
Geolocations
You can add Geolocation links in the Link 1 or Link 2 fields. Also, you can add links to geolocations using the latitude and longitude of the location. Use the Address Lookup Tool to find the geocoordinates of the location using an address. Links to geolocations will appear with a location icon to the left of the text on Google Pay Passes. However, the icon will not appear on Apple Wallet Passes.
Correct Geolocation Format: 42.3694407,-71.23743869999998
Map Links
First, you can add links to Google Maps to the Message 1, Message 2, Message 3, Text Module, Info Module, Link 1 or Link 2 fields. We require you to have Http/https at the beginning of the link. Also, on both Apple Wallet and Google Pay Passes, the Google Maps link will be clickable. When you click it, it will open a new browser window. Map links will appear with a location icon to the left of the text on Google Pay Passes. Also, that will only appear when you add the map link to the Link 1 or Link 2 fields. However, the icon will not appear on Apple Wallet Passes.
Correct Map Link Format: https://maps.google.com/maps/@23.003079,72.515438
Ordering of the Additional Fields
The ordering of the fields on the back of Apple Wallet Passes is consistent with the order on the Pass Template Builder. However, below the Google Pay Pass, it may not be consistent with the order on the Pass Template Builder.
Character Limits & Recommendations #
These are recommendations as of August 2024. Recommendations subject to change at any time.
Each pass field has a character limit and a recommended character limit. The character limit is the maximum number of characters allowed for each field or notification. The recommended character limit is WalletThat’s recommended character limit to ensure the full text is displayed on the pass or lock/home screen and does not get cutoff. The limits listed below for each field apply to both the field label and field value, unless otherwise specified.
Pass Type Specific Character Limits
Loyalty Cards
- Card Issuer (Required, Not Displayed on Apple Passes): Up to 45 characters recommended (250 max)
- Program Name (Required, Only displayed for Layout 1 Apple Passes, Always Displayed for Google Passes): Up to 20 characters recommended
- Loyalty Points:
- If displayed on front of the pass: Up to 20 characters recommended (50 max)
- If displayed on back of the pass: Up to 50 characters recommended (50 max)
- Secondary Loyalty Points:
- If displayed on front of the pass: Up to 20 characters recommended (50 max)
- If displayed on back of the pass: Up to 50 characters recommended (50 max)
- Account Name:
- If displayed on front of the pass: Up to 20 characters recommended (50 max)
- If displayed on back of the pass: Up to 50 characters recommended (50 max)
- Account ID:
- If displayed on front of the pass: Up to 20 characters recommended (50 max)
- If displayed on back of the pass: Up to 50 characters recommended (50 max)
- Rewards Tier:
- If displayed on front of the pass: Up to 20 characters recommended (50 max)
- If displayed on back of the pass: Up to 50 characters recommended (50 max)
- Custom Fields 1-3: Up to 20 characters recommended (50 max)
Coupons
- Card Issuer (Required, Not displayed on Apple Passes if logo image is uploaded): Up to 27 characters recommended (250 max)
- Offer Title (Required): Up to 50 characters recommended (200 max)
- Offer Provider Value (Required):
- If displayed on front of the pass: Up to 50 characters recommended (100 max)
- If displayed on back of the pass: Up to 100 characters recommended (100 max)
- Offer Details: Up to 500 characters recommended (500 max)
- Fine Print Value: Up to 1000 characters recommended (1000 max)
- Custom Fields 1-3: Up to 20 characters recommended (50 Max)
Event Tickets
- Event Name (Required, Not displayed on Apple Passes if logo image is uploaded): Up to 27 characters recommended (250 max)
- Venue Name (Required): Up to 25 characters recommended (50 max)
- Custom Fields 1-4: Up to 20 characters recommended (50 max)
- Ticket Holder Value: Up to 100 characters recommended (100 max)
- Venue Address Value (Required): Up to 200 characters recommended (200 max)
- Ticket Type Value: Up to 100 characters recommended (100 max)
- Ticket Number Value: Up to 50 characters recommended (50 max)
- Confirmation Code Value: Up to 50 characters recommended (50 max)
- Terms Value: Up to 1000 characters recommended (1000 max)
Gift Cards
- Merchant Name (Required, Not displayed on Apple Passes if logo image is uploaded): Up to 27 characters recommended (250 max)
- Gift Card Number/Barcode Value (Required): Up to 20 characters recommended (250 max)
- Card PIN: Up to 50 characters recommended (50 max)
- Event Number: Up to 50 characters recommended (50 max)
Boarding Passes
- Carrier Airline Name (Required, Not displayed on Apple Passes if logo image is uploaded): Up to 27 characters recommended (250 max)
- Origin Airport IATA Code (Required): Up to 3 characters recommended (3 max)
- Destination Airport IATA Code (Required): Up to 3 characters recommended (3 max)
- Passenger Name Value (Required): Up to 30 characters recommended (200 max)
- Boarding Position Value (Required): Up to 5 characters recommended (100 max)
- Boarding Group (Required): Up to 5 characters recommended (100 max)
- Seat Number Value (Required, Not displayed on Google Passes): Up to 3 characters recommended (20 max)
- Origin Terminal Value (Required): Up to 3 characters recommended (20 max)
- Origin Gate Value (Required): Up to 2 characters recommended (20 max)
- Carrier IATA Code (Required: Up to 2 characters recommended (2 max)
- Flight Number (Required): Up to 4 characters recommended (4 max)
- Boarding Seat Class: Up to 20 characters recommended (100 max)
- Sequence Number Value: Up to 10 characters recommended (10 max)
- Reservation Confirmation Code Value (Required): Up to 50 characters recommended (50 max)
- Reservation E Ticket Number Value: Up to 50 characters recommended (50 max)
- Frequent Flyer Name/Number Value: Up to 50 characters recommended (50 max)
- Destination Terminal: Up to 10 characters recommended (20 max)
- Destination Gate: Up to 10 characters recommended (20 max)
Character Limits for Using Multiple Fields on the Front of Passes
Loyalty cards, coupons, and event tickets offer layout options where you can add up to 4 Main Fields to the pass, which are displayed on the front of both Apple and Google Passes. To avoid end users seeing an ellipsis on the front of the pass or displaying text that is too small to read, here are the recommended limits depending on how many Main Fields you are using, assuming each field uses the same amount of characters:
- One Main Field: Up to 50 characters per field recommended
- Two main fields: Up to 25 characters per field recommended
- Three main fields: Up to 15 characters per field recommended
- Four main fields: Up to 10 characters per field recommended
Universal Fields for All Pass Types
All of the below fields are displayed on the back of Apple passes and in the pass details section on google wallet. These fields will never show an ellipsis so you may use as many characters as needed (up to the maximum) for each of the below fields:
- Message Fields 1-10 Label: 50 characters maximum
- Message Fields 1-10 Value: 1000 characters maximum
- Info Module Label: 50 characters maximum
- Info Module URL: 1000 characters maximum
- Homepage Text: 50 characters maximum
- Home Page URL: 400 characters maximum
- Link 1-2 Text: 50 characters maximum
- Link 1-2 URL: 400 characters maximum
Character Limits for Notifications
Push Notifications
Recommended Character Limit: 150 characters to ensure all text is displayed on the end user’s lock/home screen
Maximum Characters Allowed: Unlimited
Geofenced Notifications for Apple
Recommended Character Limit: 50
Maximum Characters Allowed: 50
