How to Issue Personalized Mobile Wallet Passes Through MailChimp #
Sending digital loyalty cards, coupons, and event tickets through your favorite email marketing provider is easier than ever. Digital cards or passes are created, designed, and personalized on the WalletThat platform and issued through MailChimp. Follow this step-by-step guide to issue passes through MailChimp.
WalletThat Platform Steps #
Step 1: Login to your WalletThat Account
Step 2: Create a Pass Template
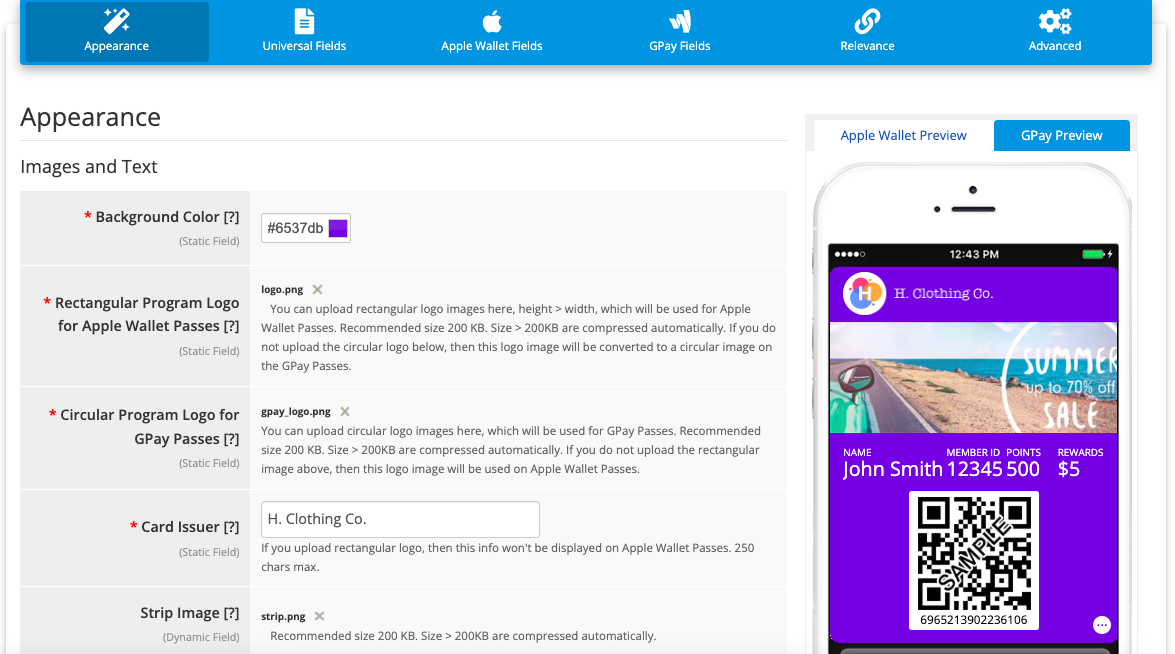
Visit the Pass Templates page and generate a Pass Template for the relevant Pass Type. Utilize these articles to assist you in designing your template:

Step 3: Determine How You’ll Personalize Passes
There are three methods for personalizing Passes: import data into WalletThat, use MailChimp’s merge tags, or integrate third-party apps with Zapier. If you have all your customer data prior to issuing Passes, you can import personalized data into WalletThat and create a simple Pass Issuance Link using only the pass-id field. On the other hand, if you have customer data stored in MailChimp, you can use MailChimp’s merge tags to build an issuance link containing multiple dynamic variables. Lastly, if you collect customer data through another system, you can use Zapier to integrate third-party apps to personalize your Passes.
Option 1: Import Data into WalletThat
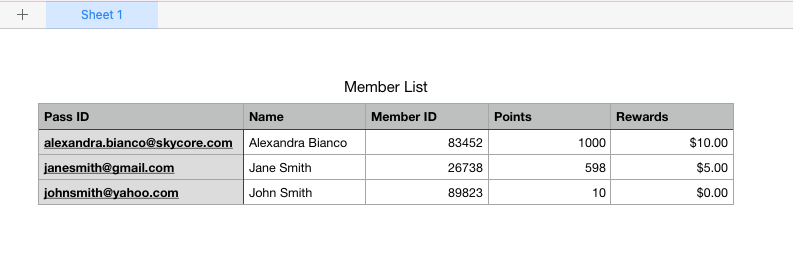
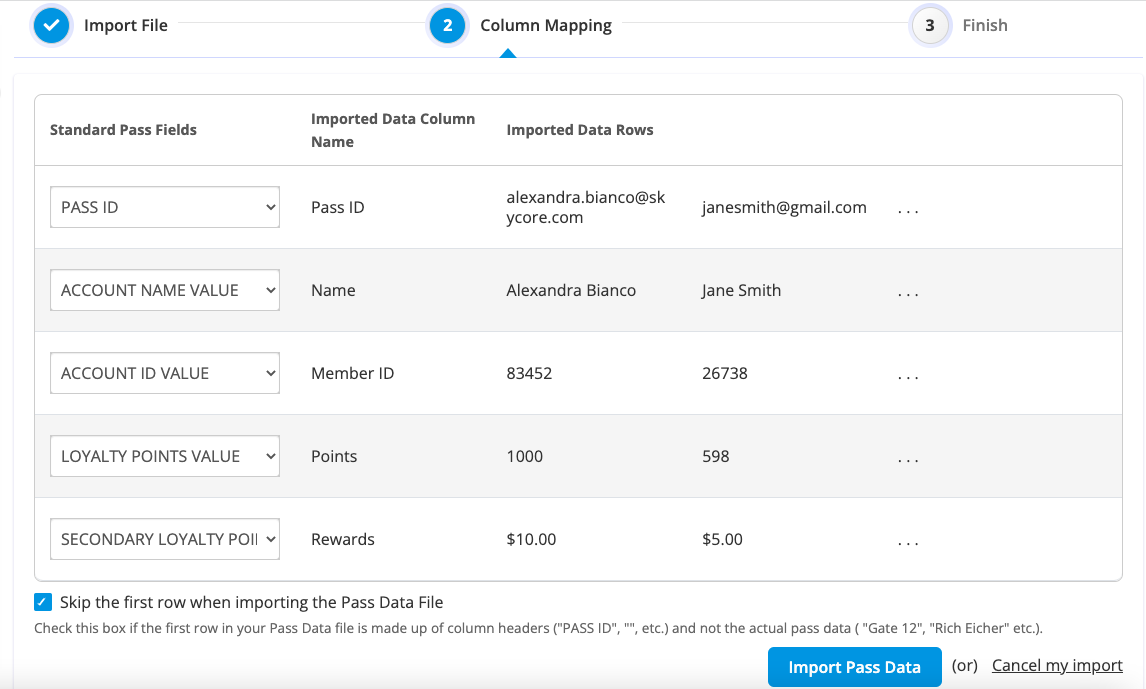
Create a CSV file containing the dynamic fields added to the Pass Template, including a pass-id column to distinguish between passes using the user’s email address. Afterward, go to the Pass Data Manager and select Import Records. Proceed to import your CSV file, mapping all fields from the CSV file to the dynamic fields added in the Pass Template. Ensure that the “Skip the first row…” checkbox is checked. For additional information on data import, refer to this article: Importing Pass Data


Option 2: Use Merge Tags in MailChimp
MailChimp offers a wide range of dynamic merge tags to replace data in emails with personalized information. You can create a Pass Issuance Link on the WalletThat platform and add merge tags later on in MailChimp to personalize Passes. Learn more about how to add merge tags: Getting Started with Merge Tags
Option 3: Use a Zapier Integration
Issue personalized Passes by connecting MailChimp & WalletThat through Zapier. Learn more about how to implement triggers or actions through Zapier here: Zapier Triggers Guide & Zapier Actions Guide
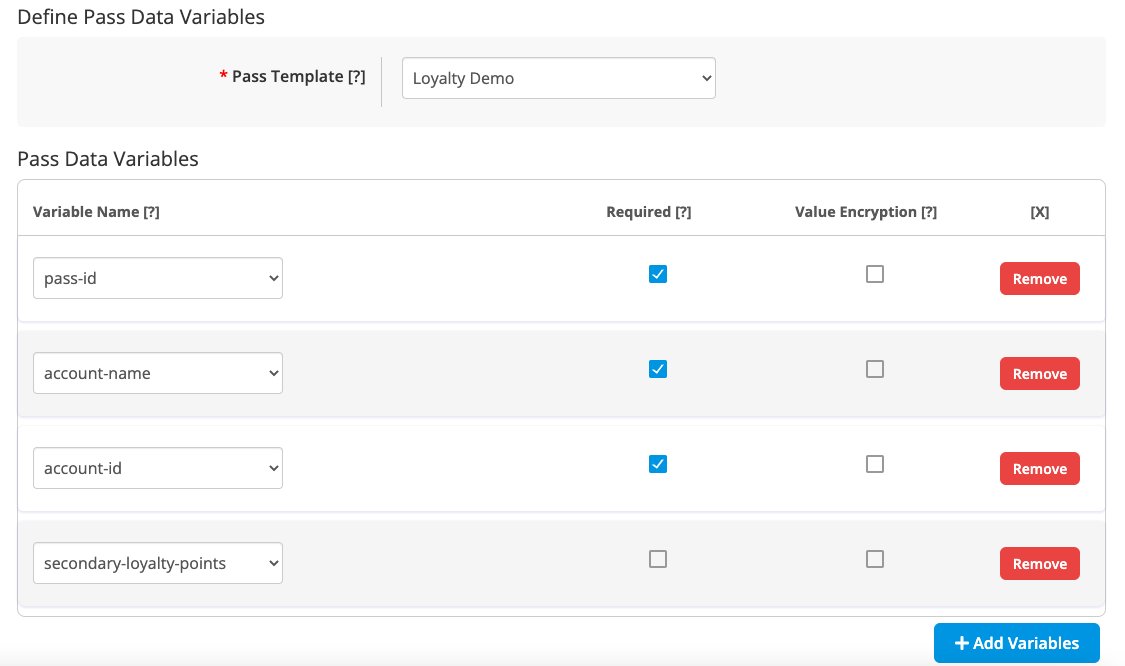
Step 4: Create a Pass Issuance Link
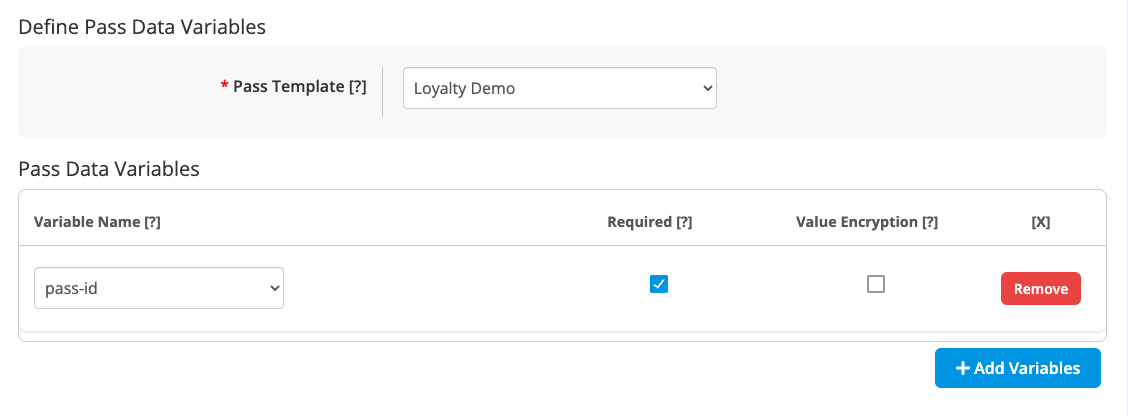
If you imported data into WalletThat, you can create a Pass Issuance Link and only add the pass-id variable as a required field, which corresponds to the data in the CSV file you previously imported. If you are using MailChimp’s merge tags to personalize your Issuance Link, you will need to add all of the variables that need to be personalized within the link. Learn more about creating Pass Issuance Links here: Pass Issuance Links


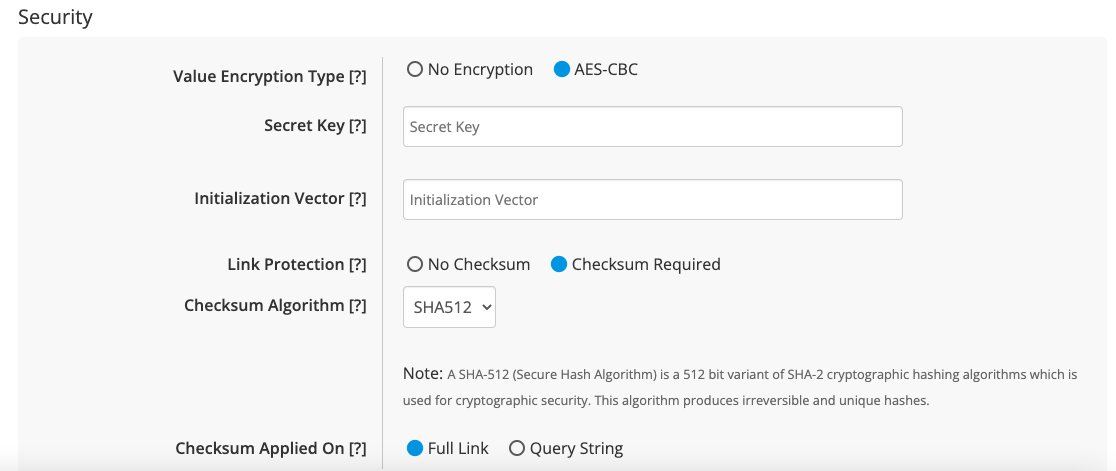
Step 4a: (Optional) Add Encryption to your Pass Issuance Link
Since your link may contain sensitive information such as, email addresses, names, or account IDs, you can encrypt your issuance link. You can encrypt the entire link or only certain variables within the link.

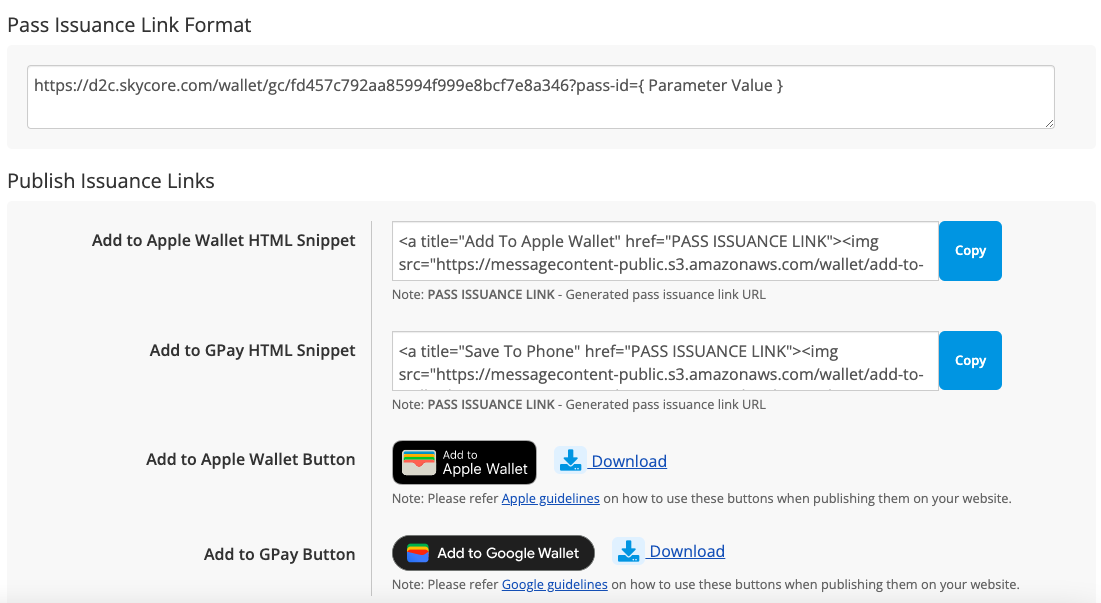
Step 5: Copy Your Pass Issuance Link
After creating your link and adding the necessary variables and encryption, save your link. From the Pass Issuance Link page, click “Get Link” below the “Link” column. Copy your Issuance Link to save it to be used in your email campaign later. Be sure to replace the {Parameter Value} braces with merge tags prior to sending.
If you imported your data into WalletThat, your link should look something like this:
Example Link: https://d2c.walletthat.com/wallet/gc/502d8e5eb3f364526245828877537c8a?pass-id={ Parameter Value}
If you are using MailChimp’s merge tags to personalize your link, your link should look something like this:
Example Link: https://d2c.walletthat.com/wallet/gc/502d8e5eb3f364526245828877537c8a?pass-id={ Parameter Value }&account-name={ Parameter Value }&account-id={ Parameter Value }&loyalty-points={ Parameter Value }

Step 2: Add Your Contacts
Create an audience and add your contacts in your MailChimp account. Be sure to choose “Subscribed” as the status for your contacts to ensure you have the ability to contact them. If you need help creating and adding contacts, read more here: Create an Audience
Step 3: Start an Email Campaign
Create or start an email campaign when you are ready to send your personalized Passes to your contacts. Learn more about how to create email campaigns in MailChimp here: Create an Email Campaign
Step 4: Design Your Email Template
After starting your campaign, you’ll need to choose the type of email template you want to use and design the template to your liking. Read more about all of the design features in the MailChimp help section: Email Design & Editing
Step 5: Add Your Pass Issuance Link to the Email Template
Once you’ve designed your template, you can add your Pass Issuance Link into the body of your email. You’ll need to add the replace your personalized field in the link with merge tags from MailChimp. You can add the hyperlink directly in the email template, use Add to Wallet button images or HTML with the issuance link embedded, or upload a QR code image with the link embedded.
If you imported personalized data into WalletThat your link should look like this:
Example Link: https://d2c.walletthat.com/wallet/gc/502d8e5eb3f364526245828877537c8a?pass-id=*|EMAIL|*
If you are using Mailchimp merge tags your link should look like this:
Example Link: https://d2c.walletthat.com/wallet/gc/502d8e5eb3f364526245828877537c8a?pass-id=*|EMAIL|*&account-name=*|FULLNAME|*&account-id=*|MEMBERID|*&loyalty-points=*|POINTS|*
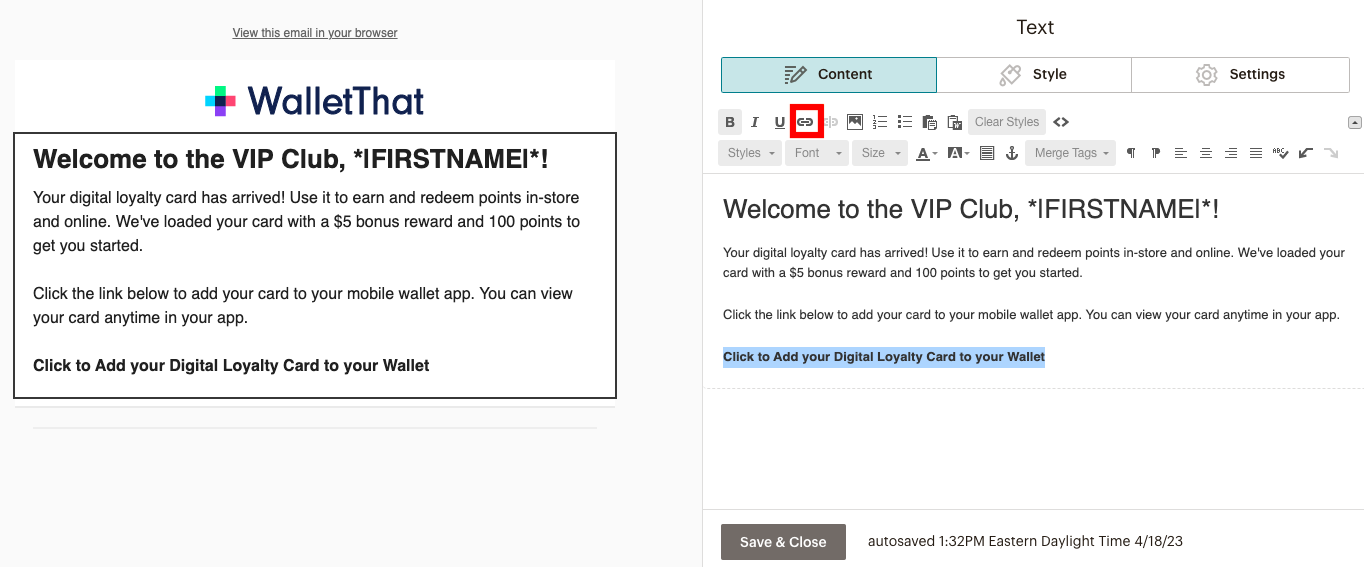
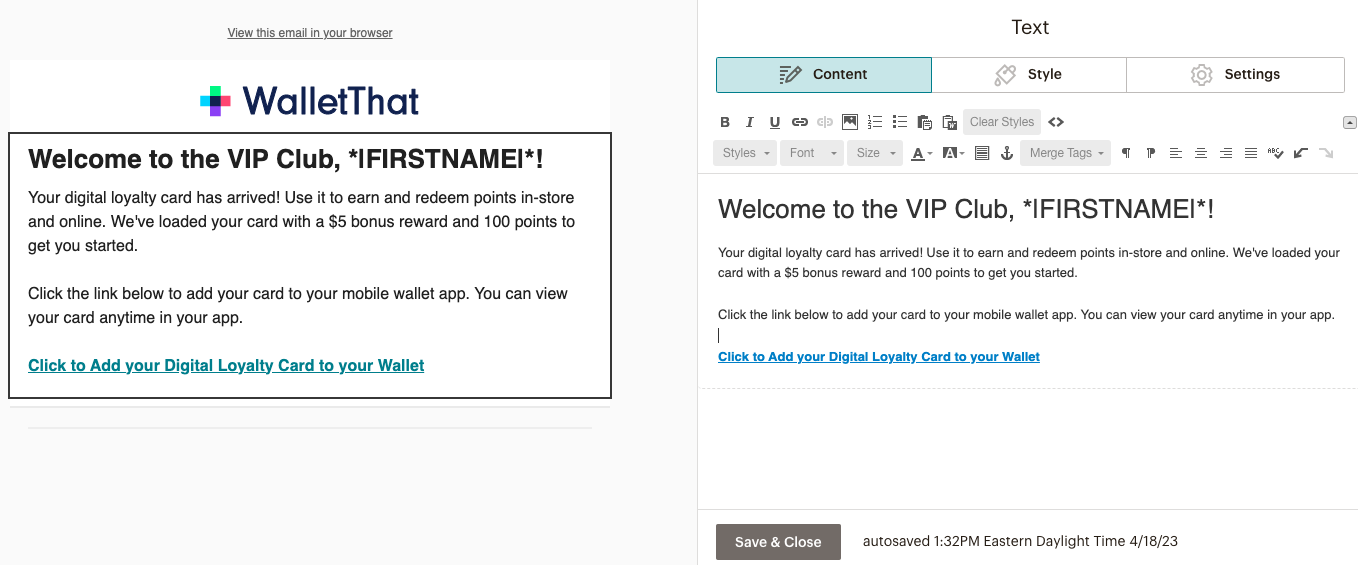
Option 1: Paste the Hyperlink
You can paste your issuance link directly into the email template. You may want to shorten your link text that is displayed in the email. To do this you will need to type in the text that will instruct the end user to click the link. Highlight the text, click the Link button at the top of the design settings, paste the issuance link, and click “Insert”


Option 2: Embed the Link Behind Add to Wallet Buttons
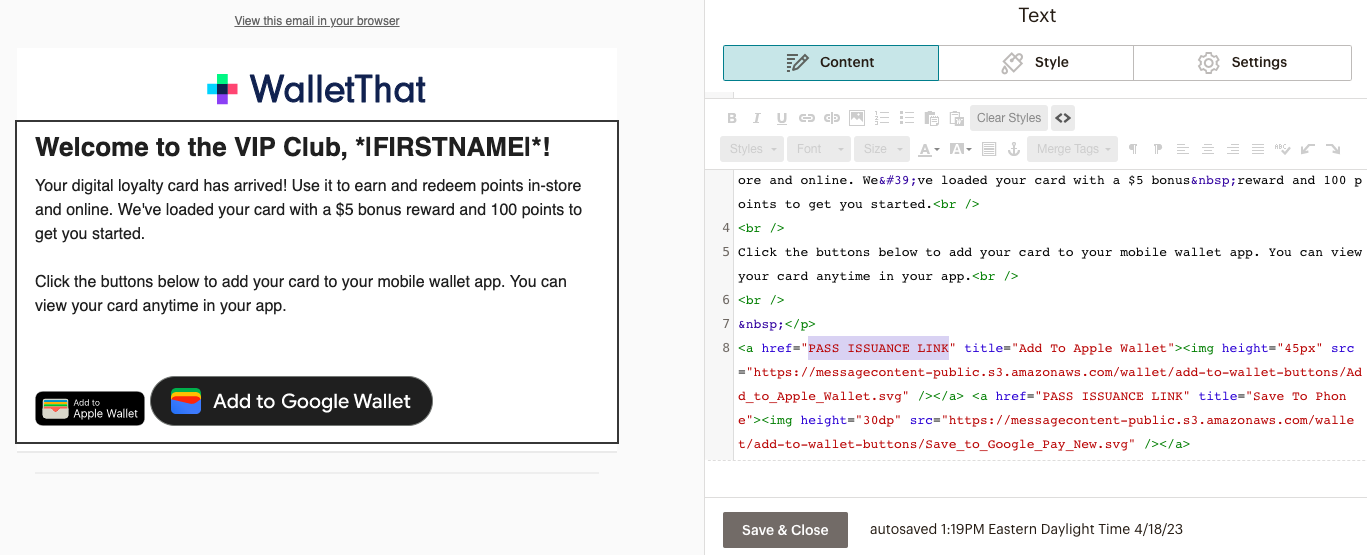
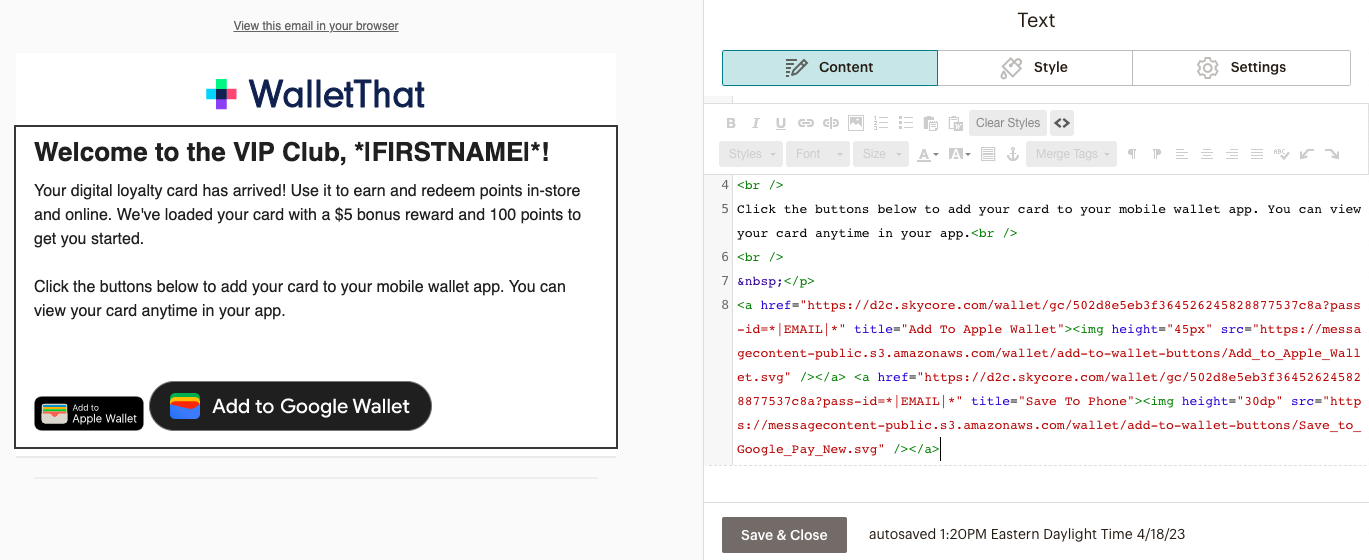
Option 2a: Use HTML Snippets
To add the Add to Wallet buttons using HTML, click the <> button in the design settings. You will then need to copy the “Add to Apple Wallet HTML Snippet” and “Add to Google Wallet HTML Snippet” from the Pass Issuance Links page on the WalletThat Platform. Paste your HTML snippets where you want the buttons to be placed within your template. Replace the “PASS ISSUANCE LINK” text within each HTML snippet with your Pass Issuance Link.


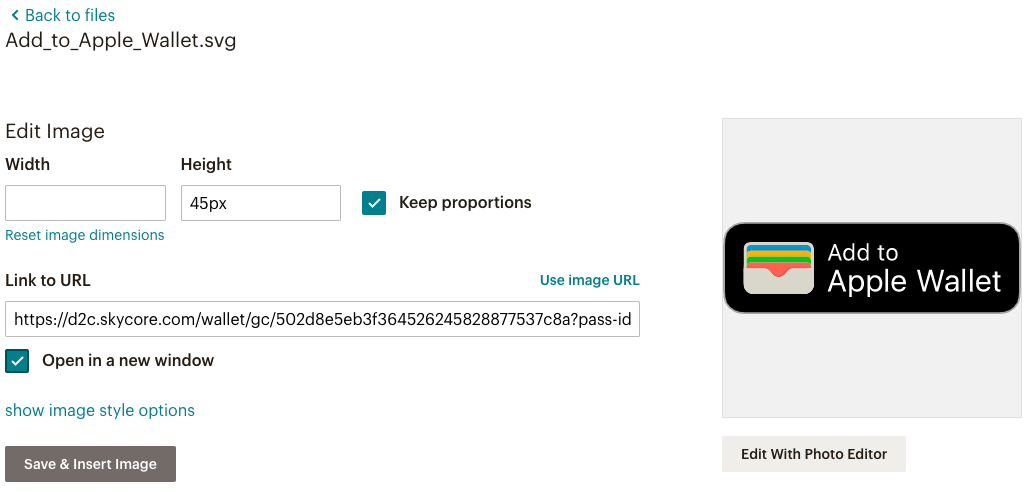
Option 2b: Add the Issuance Link to an Image
You can insert the Add to Wallet buttons as images containing a URL behind it. To use the Add to Apple Wallet and Add to Google Wallet images, you will need to download the button images from the Pass Issuance Links page on the WalletThat platform. Once you have the images, upload them to your email template by adding an image block or adding the image directly to the body of the email. Paste your issuance link in the “Link to URL” field and insert the image. Learn more about adding links to an image here: Add a Link to an Image

Option 3: Embed the Link Behind a QR Code
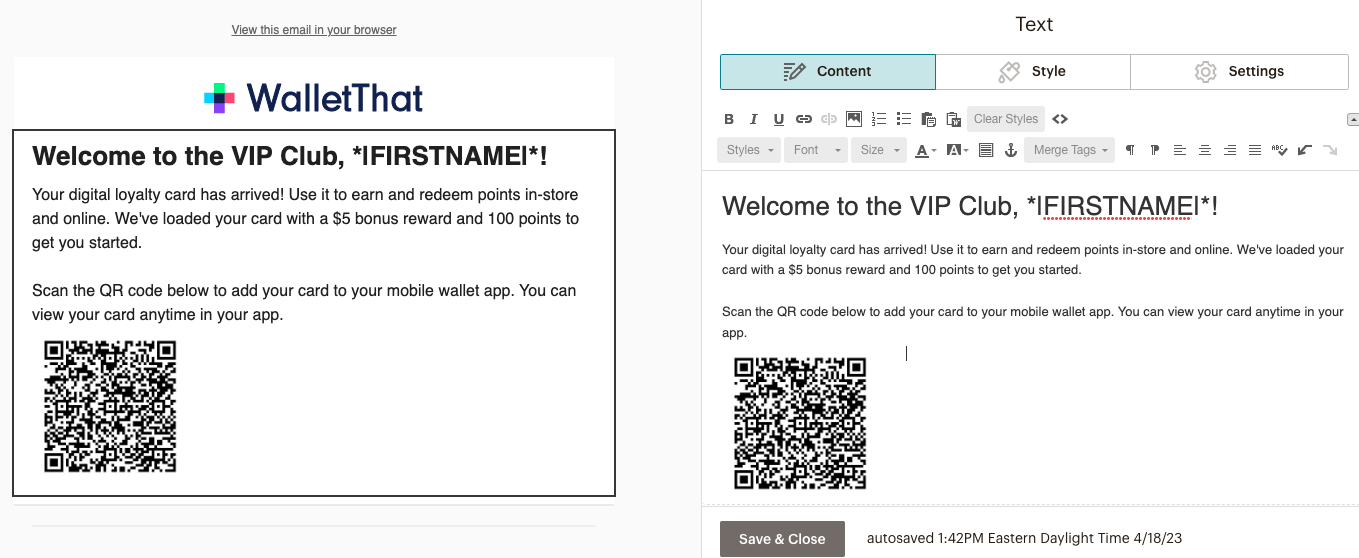
To embed the link behind a QR code, you can use a free online QR code generator and paste your issuance link into the URL field. Save the QR code as an image and upload your embedded QR code to your email template. If you need help uploading images, read more here: Upload, Add, & Edit Images in Emails

Step 6: Review & Send Campaign
When your template is finalized, you can send your email campaign immediately or schedule a date and time to send it. Here are some helpful tips from MailChimp on email sending: Campaign Sending Tips
