Table of Contents
Pass Template Builder Settings for a Loyalty Card (Layout 1) #
The Pass Template for the Loyalty Card layout 1 allows users to create a loyalty card template with a strip image and 2 fields on the front of the Pass.
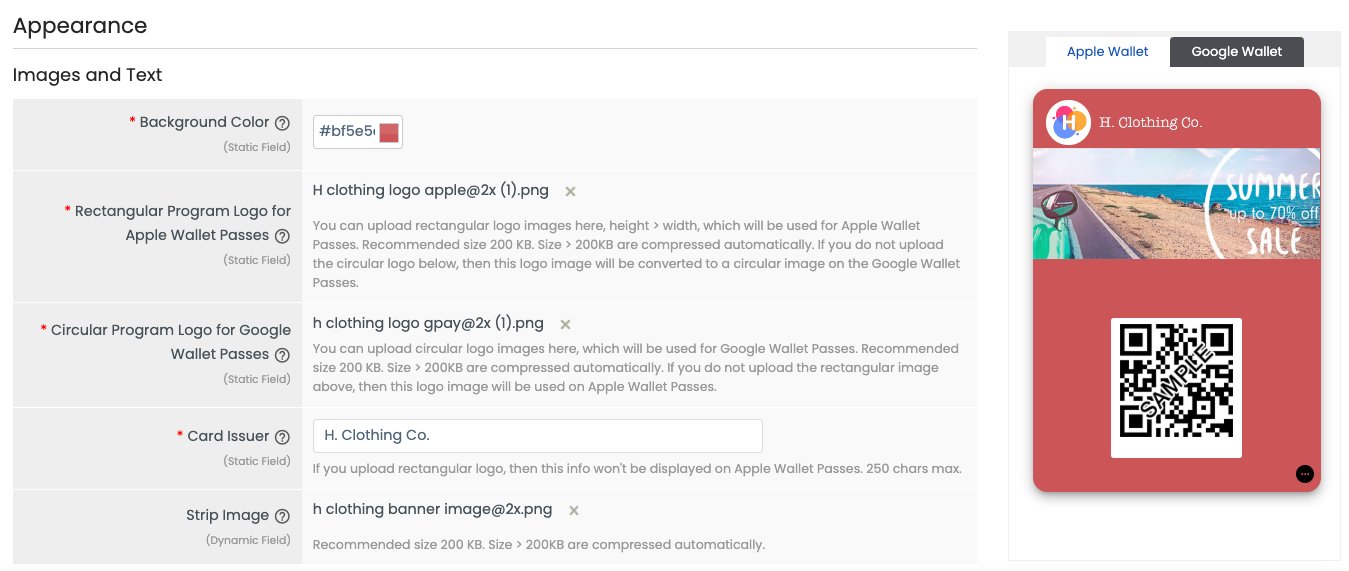
Appearance
Customize the appearance for the loyalty card by adding strip images, logos, and background color.

| Field | Description |
|---|---|
| Background Color | Set a background color for the Pass. The format is #rrggbb, where rrggbb is a hex RGB triplet, such as #ffcc00. The background color is the same for every Pass. |
| Program Logo for Apple Wallet | Upload the rectangular Loyalty Program Logo that will appear on the customer’s loyalty card. The logo will appear square/rectangular in the top left corner of the Pass on Apple Wallet. It is recommended to leave the logo with a full bleed background color and a 15% margin. The logo is required to generate loyalty cards. |
| Program Logo for Google Wallet | Upload the circular Loyalty Program Logo that will appear on the customer’s loyalty card. The logo will appear rounded in the top center of the Pass on Google Wallet. The minimum size for the logo is 660px by 660px. It is recommended to leave the logo with a full bleed background color and a 15% margin. The logo is required to generate loyalty cards |
| Card Issuer | The name of the company/organization issuing loyalty cards. The card issuer is displayed below the logo on Google Wallet passes and to the right of the logo on Apple Wallet Passes. An ellipsis will be displayed if the card issuer name exceeds 20 characters. The card issuer is required to generate loyalty cards. |
| Strip Image | The strip image is displayed as a banner across the center of the Pass for both Apple Wallet and Google Wallet. The required image type is a PNG file. The recommended image size is 1032px by 336px. Use an image with a colored background for the best results. |
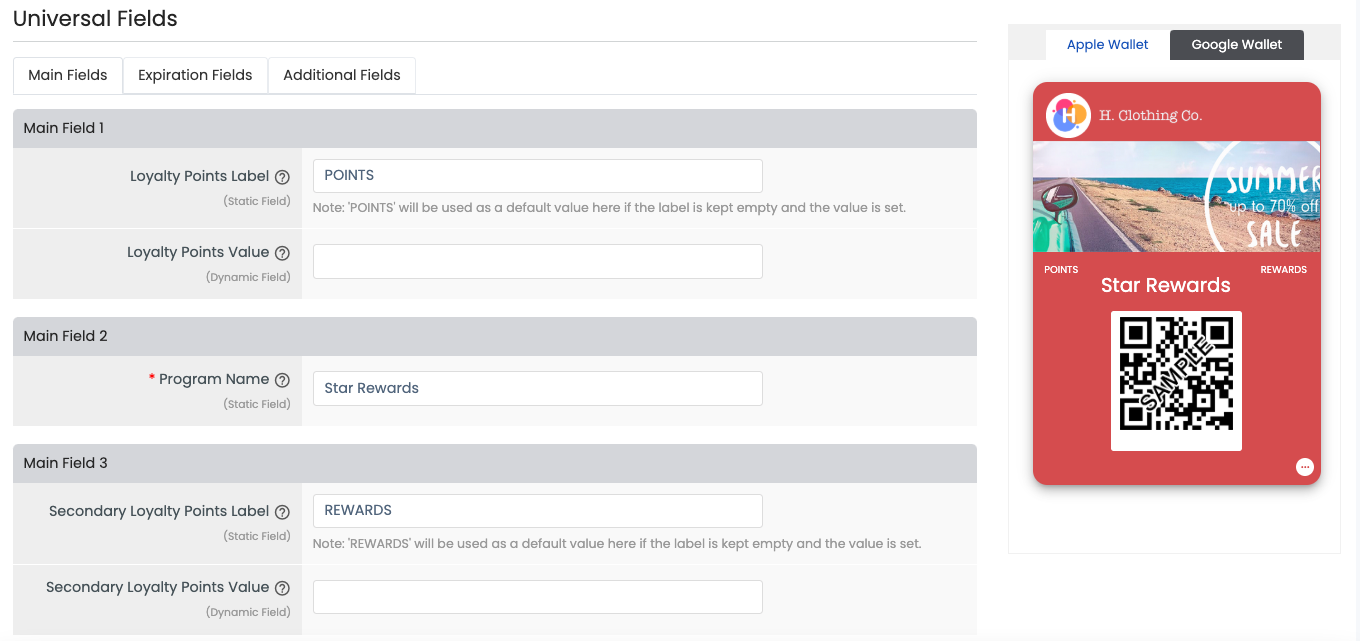
Main Fields
These fields will appear on the front of the Pass for both Apple Wallet and Google Wallet.

| Field | Description |
|---|---|
| Field 1: Loyalty Points Label | The number of loyalty points, such as ‘Points’. Special characters are allowed for the label and value for this field. |
| Field 2: Program Name | The name of the Loyalty program. |
| Field 3: Secondary Loyalty Points | Add another loyalty points field, such as ‘Rewards’. Special characters are allowed for the label and value for this field. |
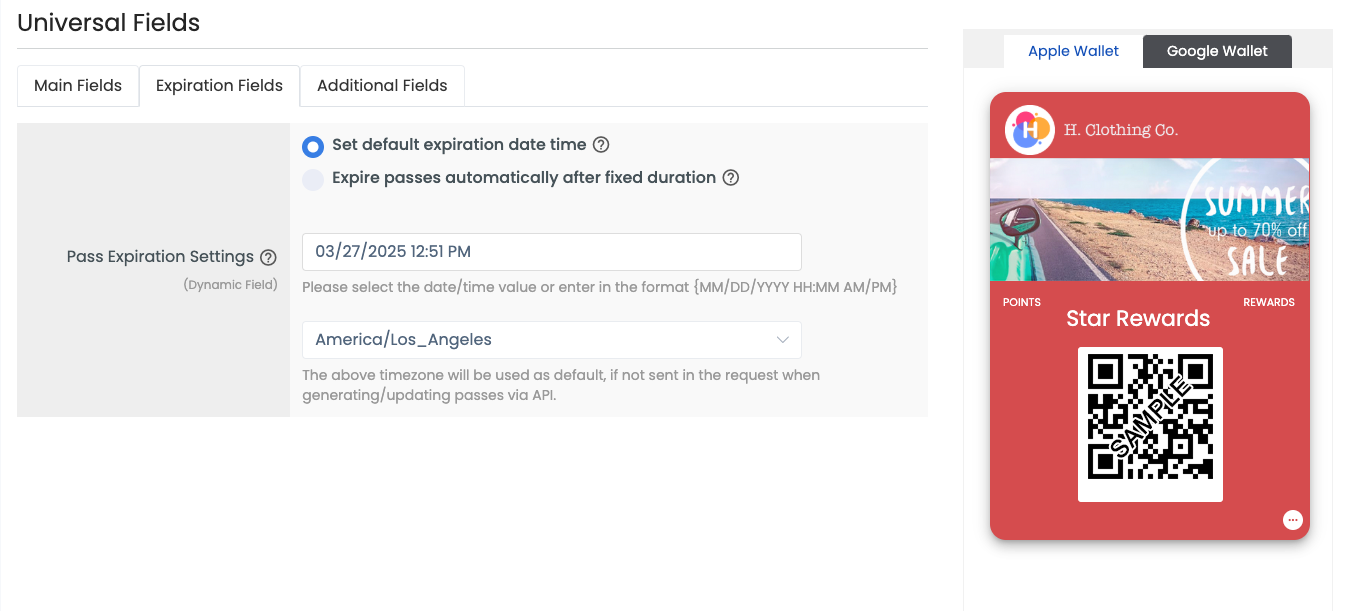
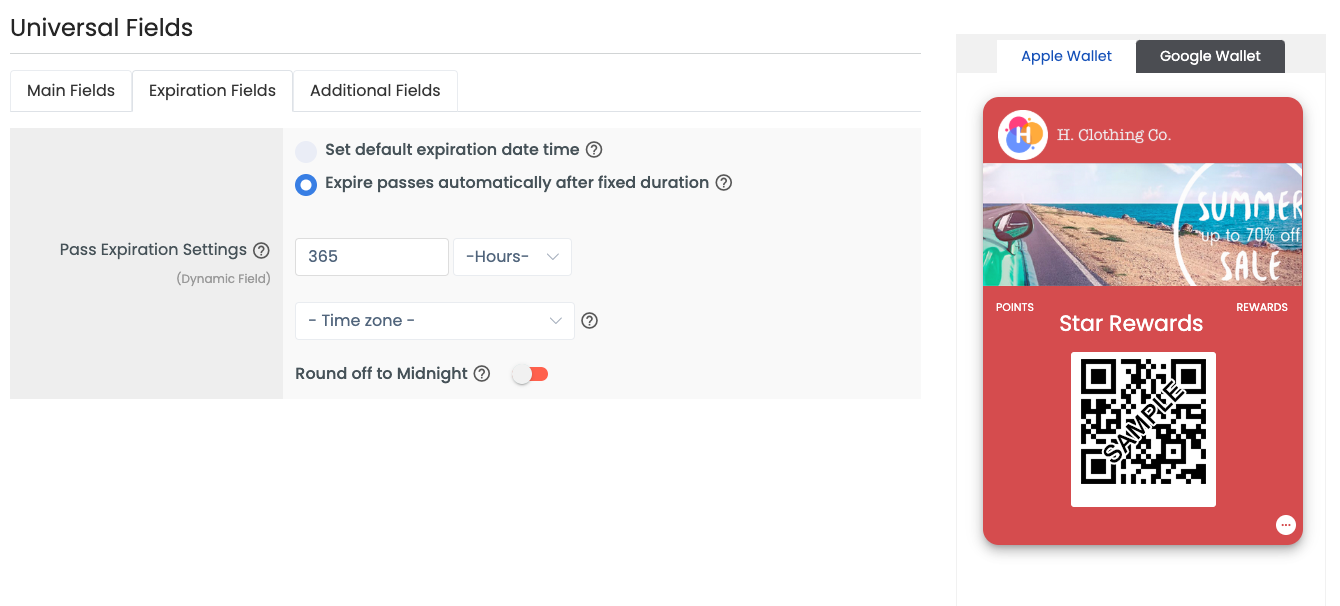
Expiration Fields


| Field | Description |
|---|---|
| Set default expiration date time | (Optional) Add an expiration date for all Passes that are installed for this Template. The timezone will be used as default, if not sent in the request when generating/updating passes via API. |
| Expire passes automatically after fixed duration | Auto expire the pass by setting a fixed duration after which the pass gets expired automatically from the time of its first generation. If any specific expiration timestamp is set for the pass record, then these settings will be overridden by the pass record expiration timestamp. |
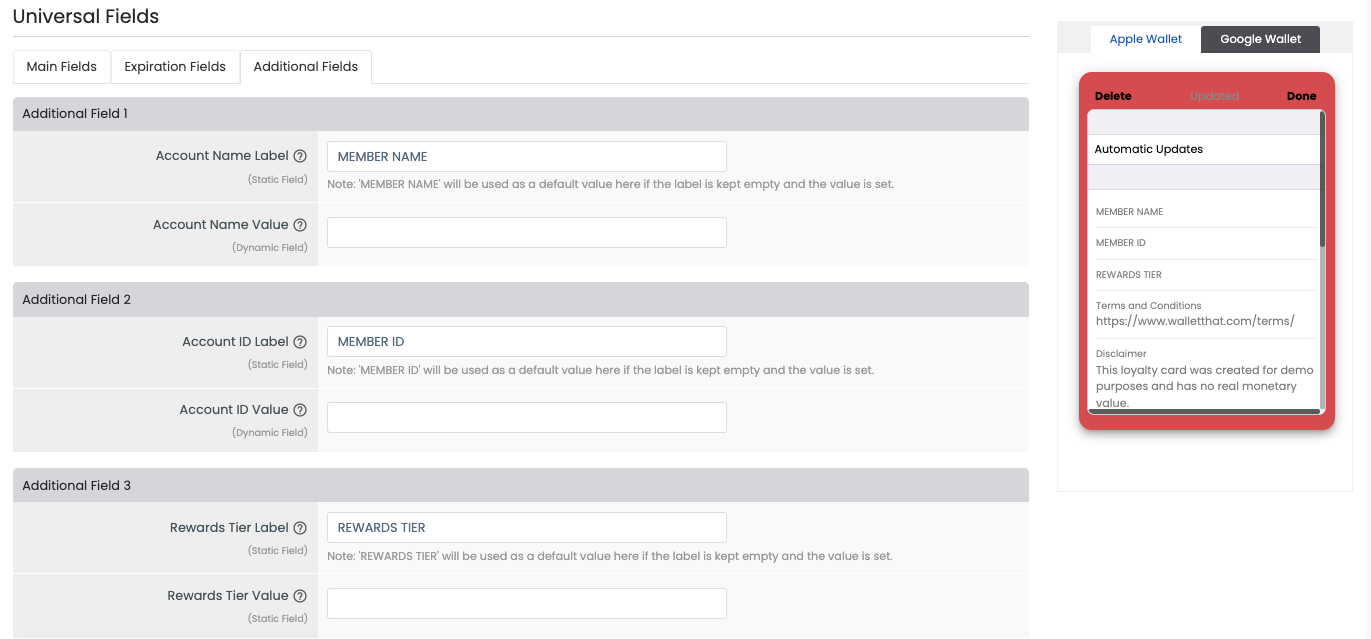
Additional Fields
These fields will appear on the back of the Pass on Apple Wallet and in the Pass Details section on Google Wallet.






| Field | Description |
|---|---|
| Field 1: Account Name | The name for the loyalty card account, such as ‘Member Name’. |
| Field 2: Account ID | The account or member ID number |
| Field 3: Rewards Tier | The rewards tier for the member/account holder. |
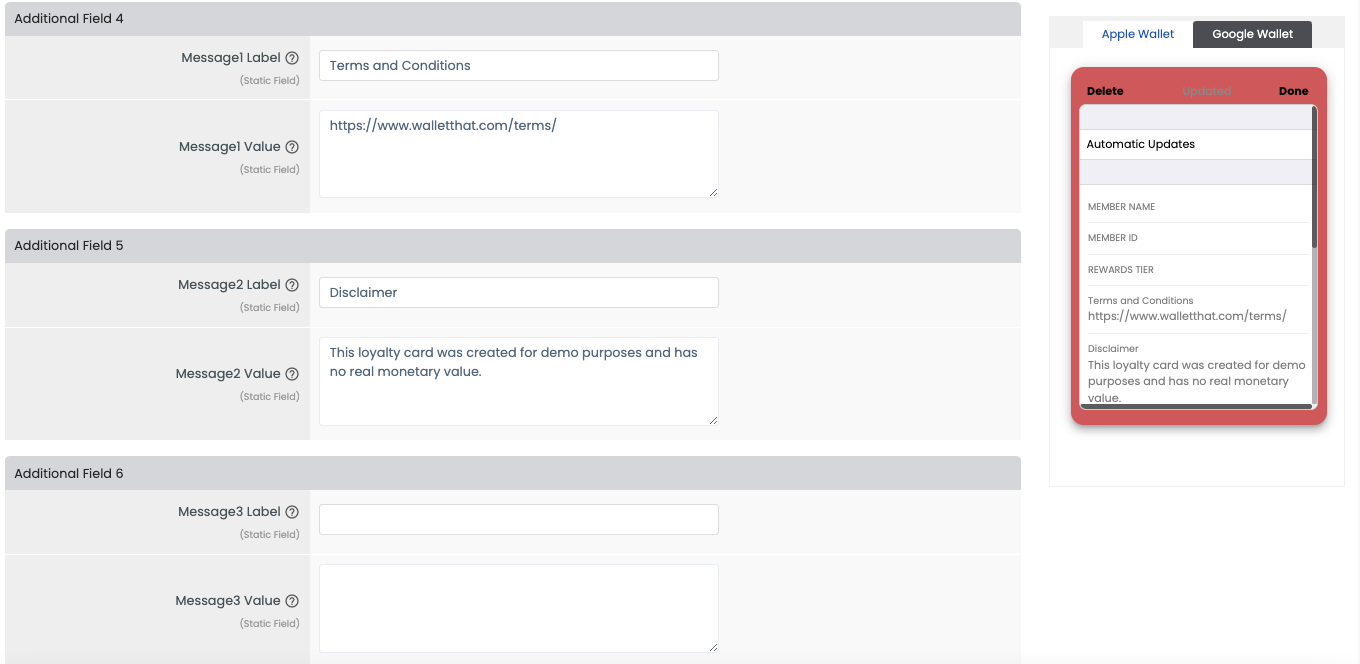
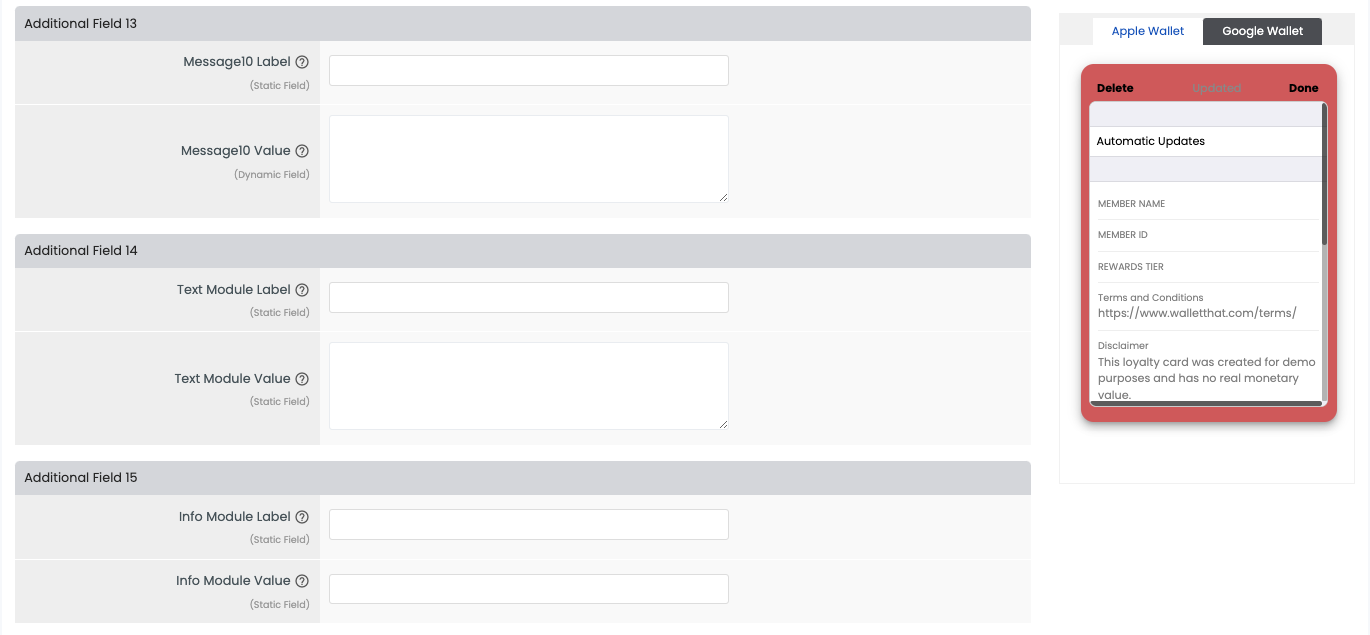
| Fields 4-6: Message 1-3 | These are optional fields to add longer messages (500-1,000 characters) on the back of the Pass for Apple Wallet or in the Pass Details section on Google Wallet. These fields allow line breaks. Messages 1-3 are static fields. |
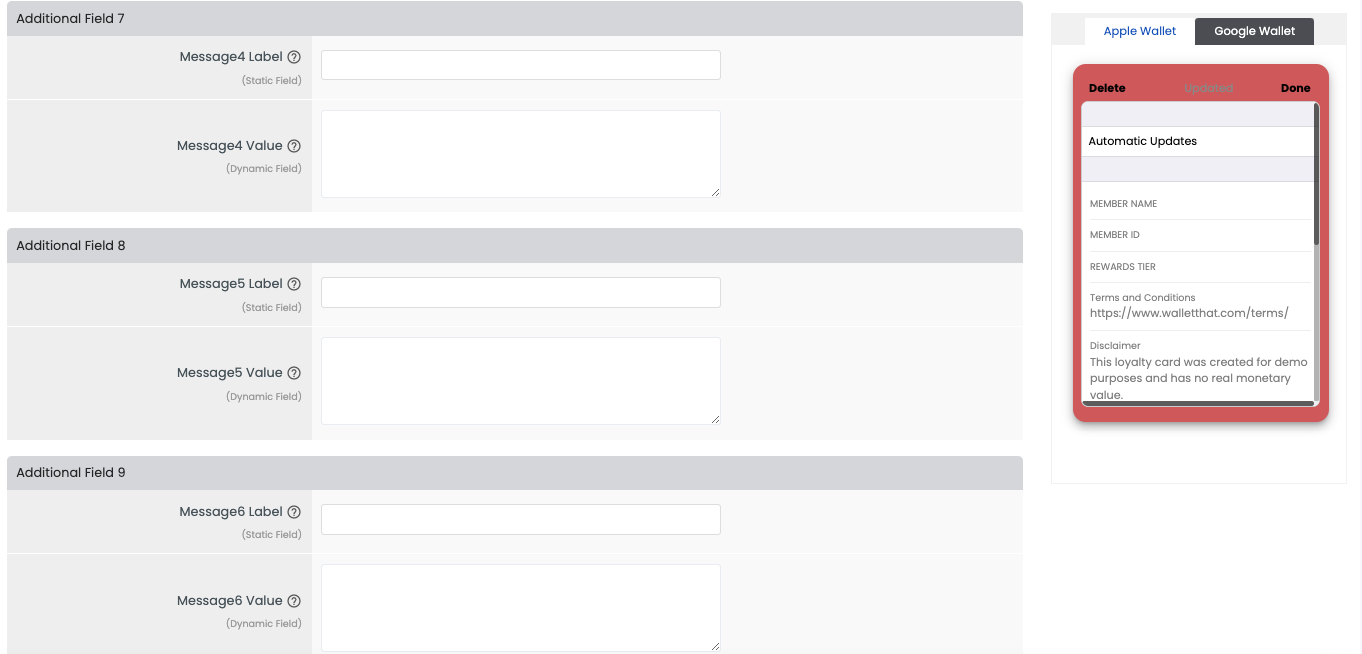
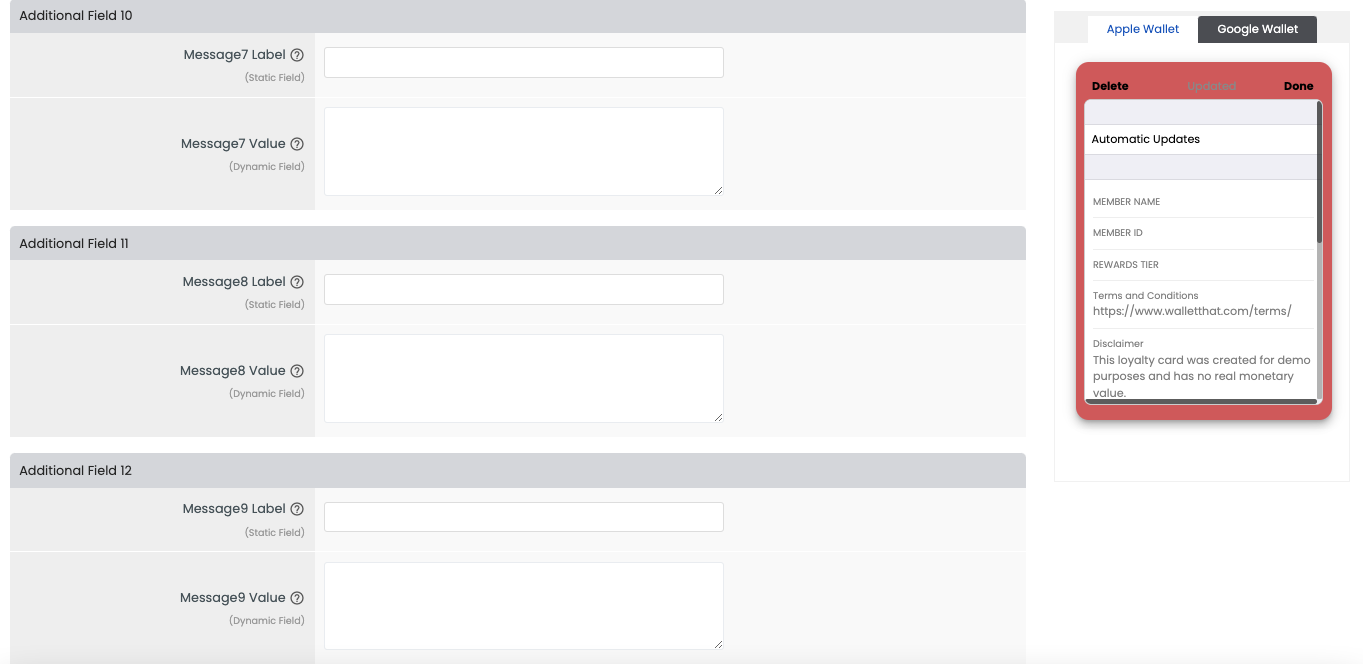
| Fields 7-3: Message 4-10 | These are optional fields to add longer messages (500-1,000 characters) on the back of the Pass for Apple Wallet or in the Pass Details section on Google Wallet. These fields allow line breaks. Messages 4-10 are dynamic, meaning they can be personalized for each user. |
| Field 14: Text Module | The recommended maximum length for the label is 35 characters to ensure the full string is displayed on smaller screens. The value of the Text Module is defined as an uninterrupted string. Recommended maximum length is 500 characters to ensure the full string is displayed on smaller screens. This field also allows line breaks. |
| Field 15: Info Module | The recommended maximum length for the label is 30 characters to ensure the full string is displayed on smaller screens. The recommended maximum length for the value is 30 characters to ensure the full string is displayed on smaller screens. |
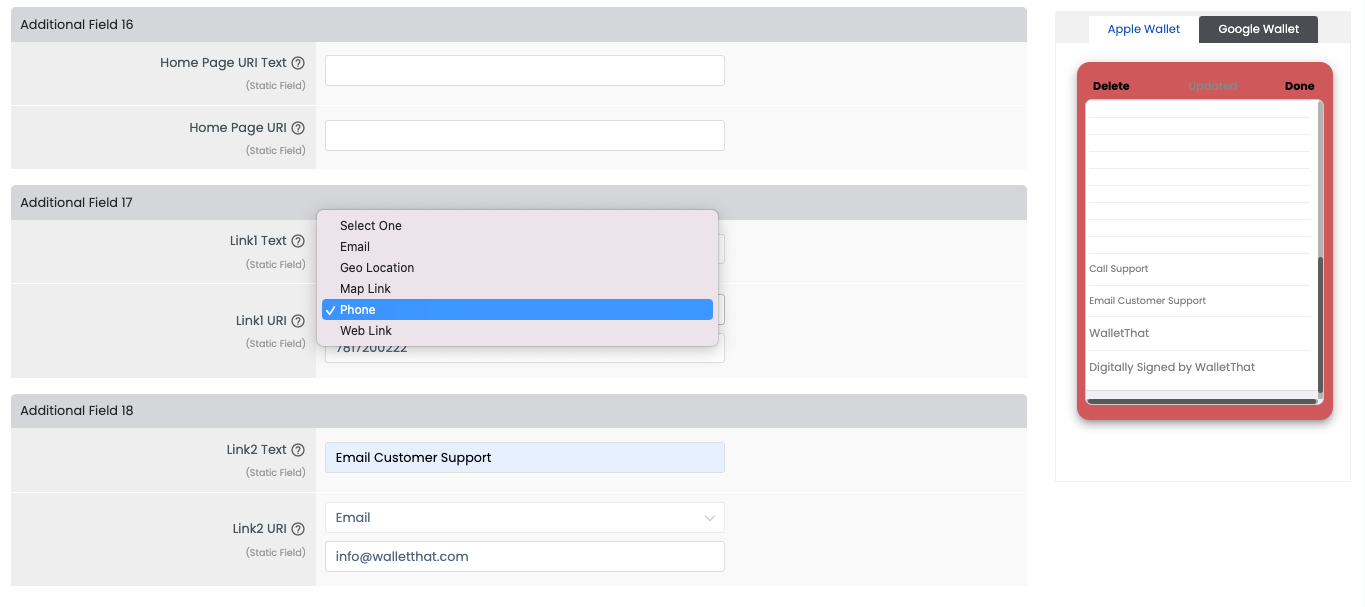
| Field 16: Home Page URI | Add a link to the card issuer’s website. |
| Field 17 & 18: Link 1 &; 2 | Add any link including a link to a telephone number, URL, email address, or specific location. Google Wallet uses special icons to distinguish different types of URI’s for the fields that use links. To use an icon, select from the drop-down menu and enter the correct data. |
Transaction Fields
Use My Own Redemption System

| Field | Description |
|---|---|
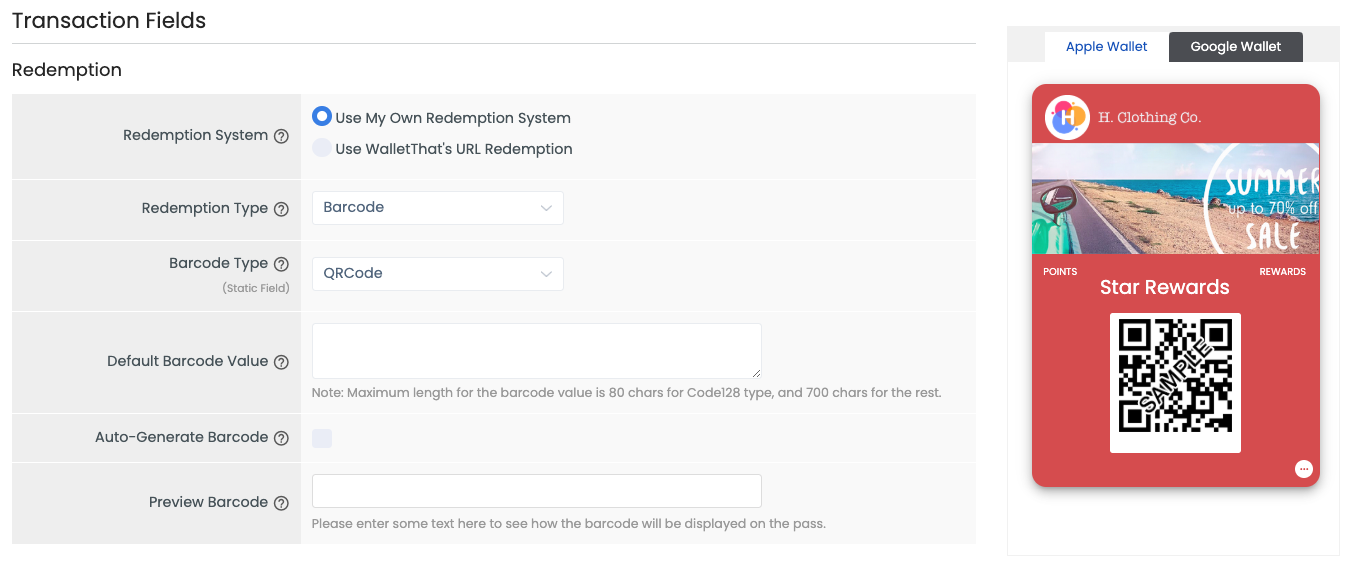
| Redemption System | Choosing “Use My Own Redemption System” will require a third-party scanning app to scan Passes as well as an integration to update Pass Statuses to “Redeemed”. |
| Redemption Type | Redemption type will always be set to “Barcode”. Contact us if you need NFC support. |
| Barcode Type | Select the type of barcode you want to use on the Pass. Supported types include: QR Code, Code 128, Aztec, and PDF 417. You may also choose “No Barcode”. |
| Default Barcode Value | Select the default barcode value that will appear if no value is passed in the API or if you have not selected ‘autogenerate barcode’ |
| Autogenerate Barcode | Check this box if you want to generate a random barcode value for your Passes. |
| Autogenerate Value | Select the data type and data length (10-100 characters) of barcode you would like to autogenerate:Numeric OnlyAlphabet OnlyAlphanumeric |
| Preview Barcode | Enter text in this box to preview how the barcode will be displayed on the actual Pass. |
Use WalletThat’s Redemption System

| Field | Description |
|---|---|
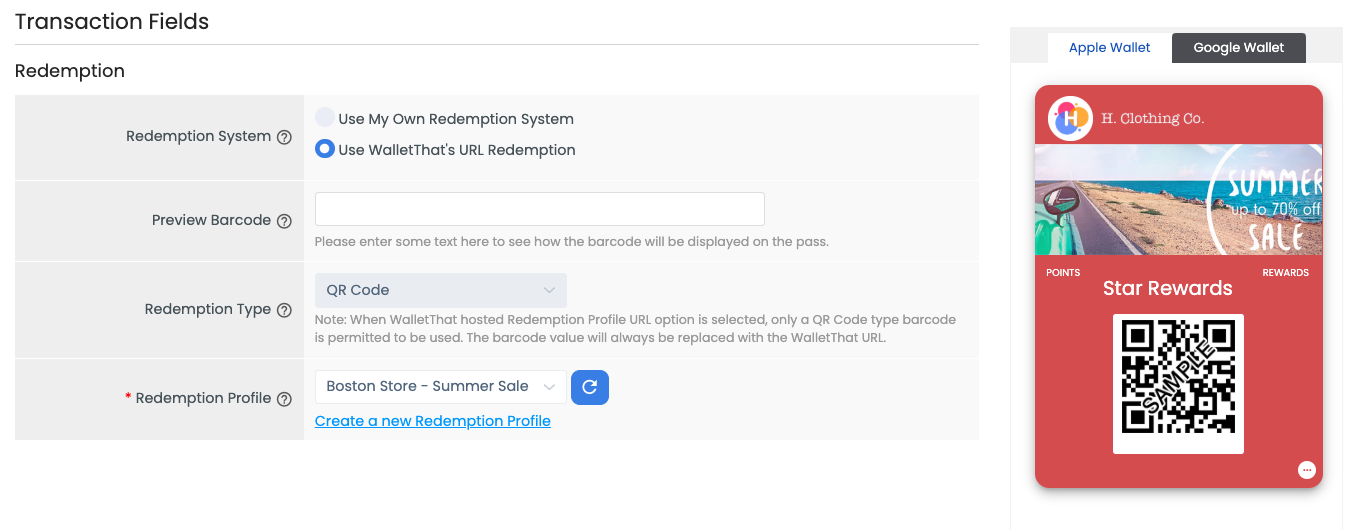
| Redemption System | If you choose to use “WalletThat’s Redemption System”, the barcode value will automatically be replaced with a WalletThat redemption URL to enable employee-based redemption. |
| Redemption Type | QR code is required to use WalletThat’s Redemption URL system. |
| Redemption Profile | Choose a redemption profile to link to the Pass Template. If you haven’t created a profile yet, click “Create a New Redemption Profile.” You can use this guide to learn how to create a redemption profile: Creating a Redemption Profile |
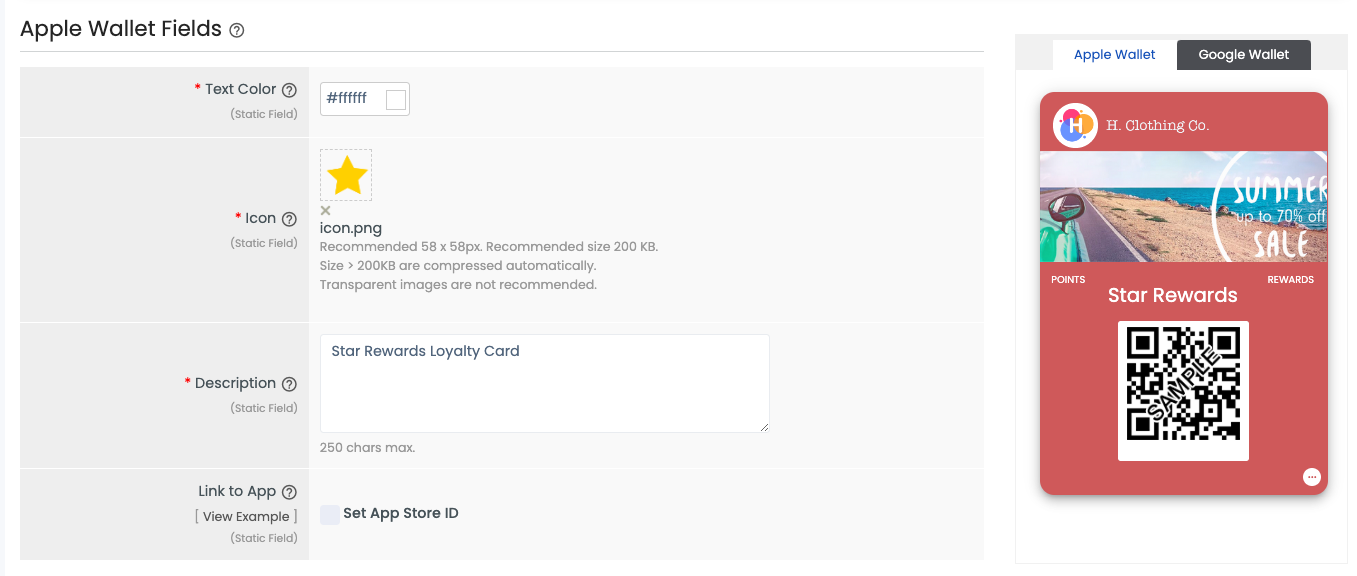
Apple Wallet Fields
The fields listed in the ‘Apple Wallet Fields’ tab are only applicable to Apple Wallet Passes.



| Field | Description |
|---|---|
| Text Color | Add any color to the text fields on Apple Passes only. |
| Icon | Add an icon that will appear on your customer’s lock screen for Pass updates and notifications. |
| Description | Add a description for blind and low vision users on Apple Passes. |
| Link to App | Link an app to the Pass. The app will only appear on the back of Apple Wallet Passes |
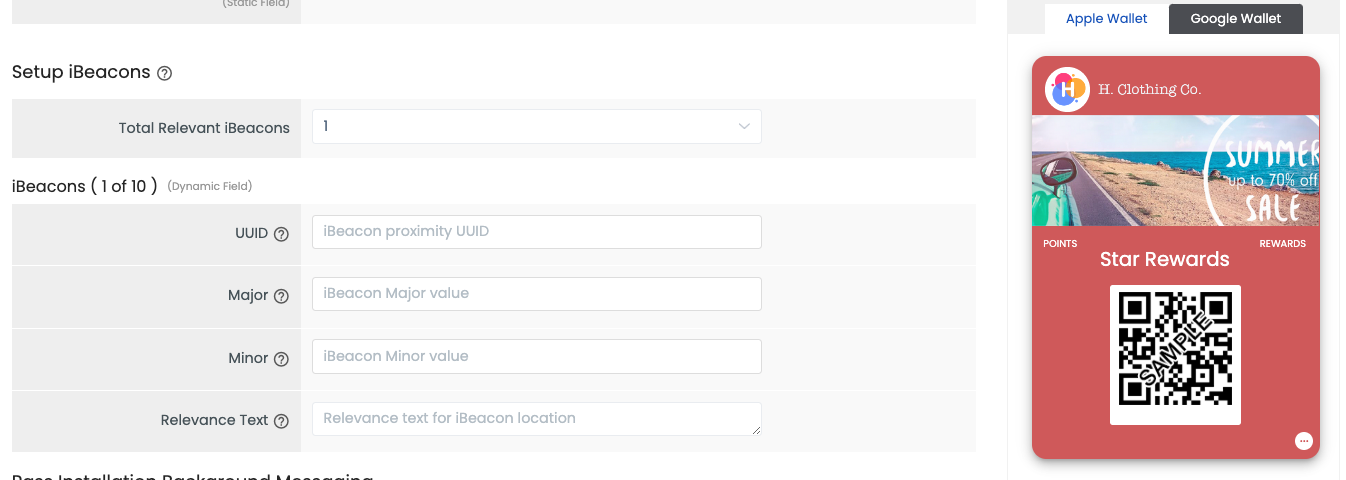
| iBeacons – UUID, Major, and Minor Values, and Relevant Text | Add up to 10 iBeacons for each Pass. Defining the UUID, Major, and Minor values are necessary for the iBeacon to work. Add relevant text that will appear on the customer’s screen when the iBeacon is detected in a range. |
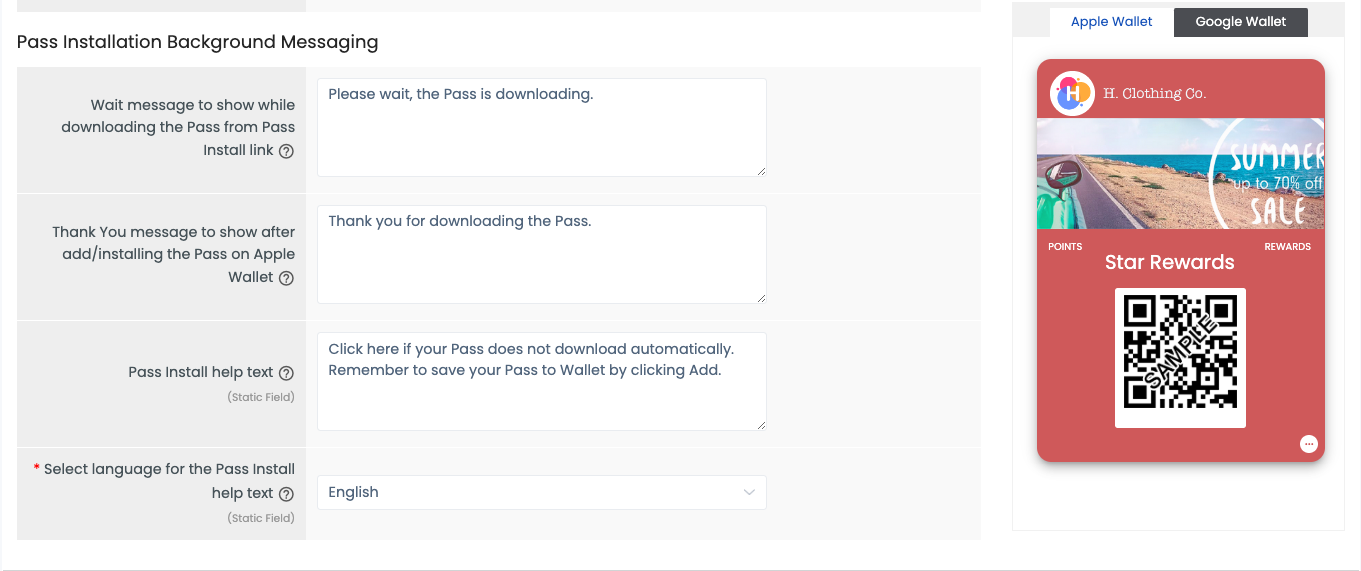
| Wait Message | Add a custom waiting message that will appear on the user’s screen while downloading the Apple Pass. |
| Thank you Message | Add a custom thank you message that will appear on the user’s screen after they’ve installed the Pass. |
| Pass Install Help Text | Add instructions to display to the user to let them know what do if the Pass does not automatically download. |
| Language for Help Text | Choose the language that you want to display the static installation text in. |
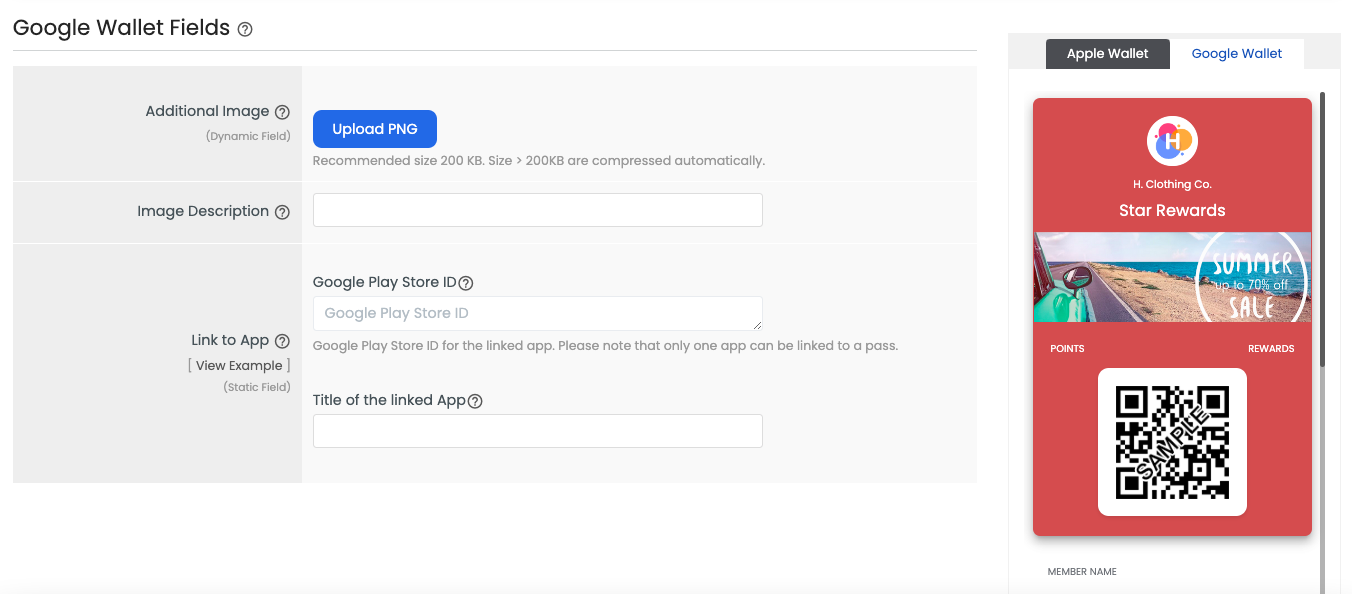
Google Wallet Fields
The fields listed in the ‘Google Wallet Fields’ tab are only applicable to Google Wallet Passes.

| Field | Description |
|---|---|
| Additional Image | If you choose to upload an additional image for Google Wallet Passes, the image will appear below the Pass. The image will not appear anywhere on Apple Wallet Passes. You can preview how the additional image will appear by clicking ‘G Pay Preview’. |
| Additional Image Description | Add a description for the additional image. The description will not appear on the Pass. |
| Link to App | Enter the Google Play Store ID to link an app to the Google Wallet Pass. |
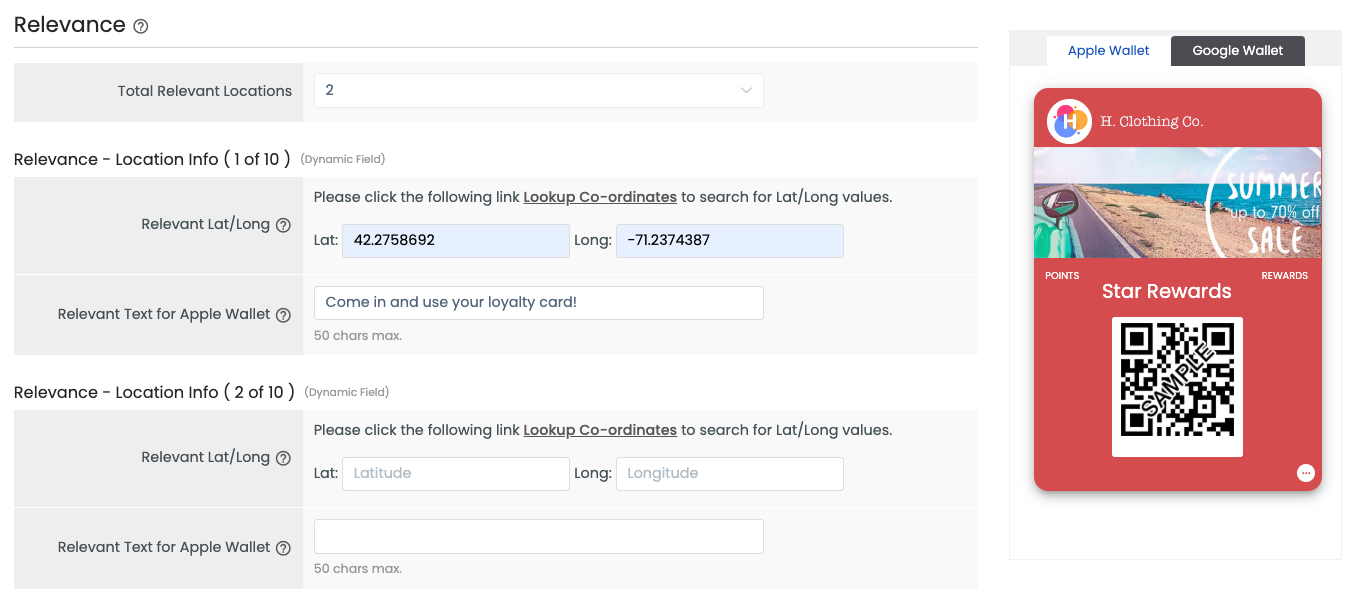
Relevance

| Field | Description |
|---|---|
| Relevant Address | Add up to 10 GPS locations to display a message/notification on your customer’s lock screen when they are nearby. |
| Relevant Text for Apple | This is the custom text that will appear when the device is within the boundaries of the relevant address. |
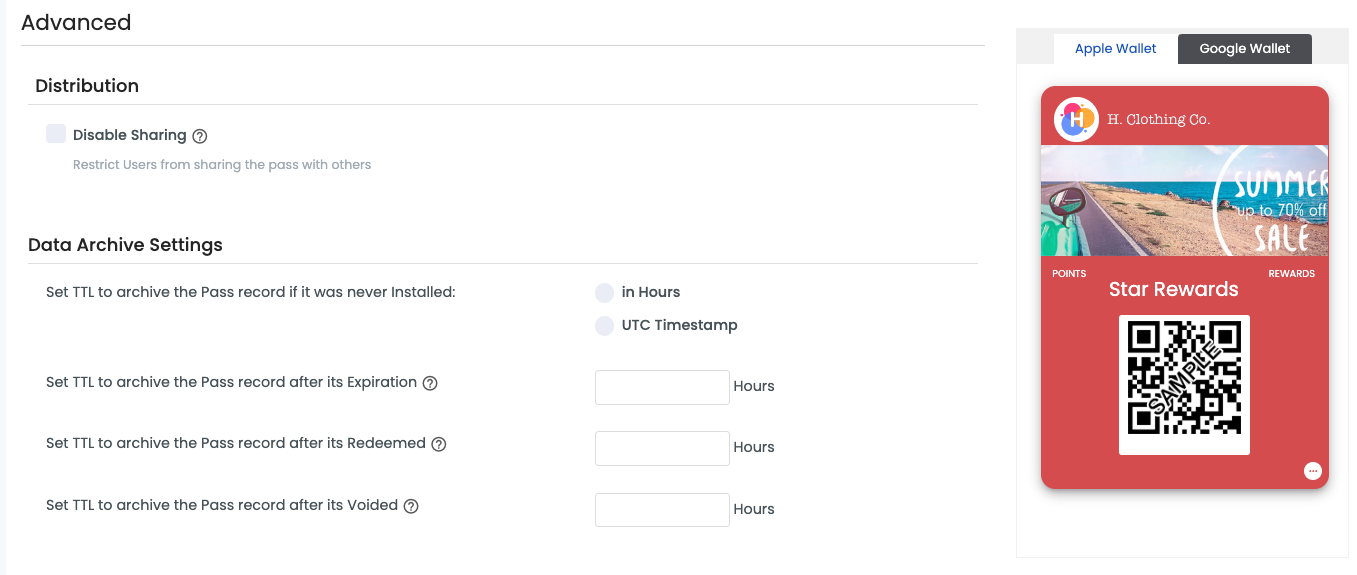
Advanced

| Field | Description |
|---|---|
| Disable Sharing | Selecting this option will disable your customers from sharing the Pass on Apple Wallet or share the Pass install link on both Apple Wallet and Google Wallet to another device. |
| Data Archive Settings | These settings allow you to set a TTL (time to live) for each Pass. TTL settings can be set per Pass Template so that the value set for the TTL will get updated for each Pass depending on the events that occur. |
