Create Apple Wallet or Google Pay Passes using our Pass Template Builder. Passes are digital representations of plastic cards and tickets. Coupons, loyalty cards, Boarding Passes, and Gift Cards are a few forms a Pass can take. Below are the general settings for creating a Pass within the Pass Template Builder. Each field in the template builder is marked as ‘Static’ or ‘Dynamic’ to let users know which fields are template only fields (Static) and which fields are specific to individual Passes (Dynamic).
Pass Metadata #
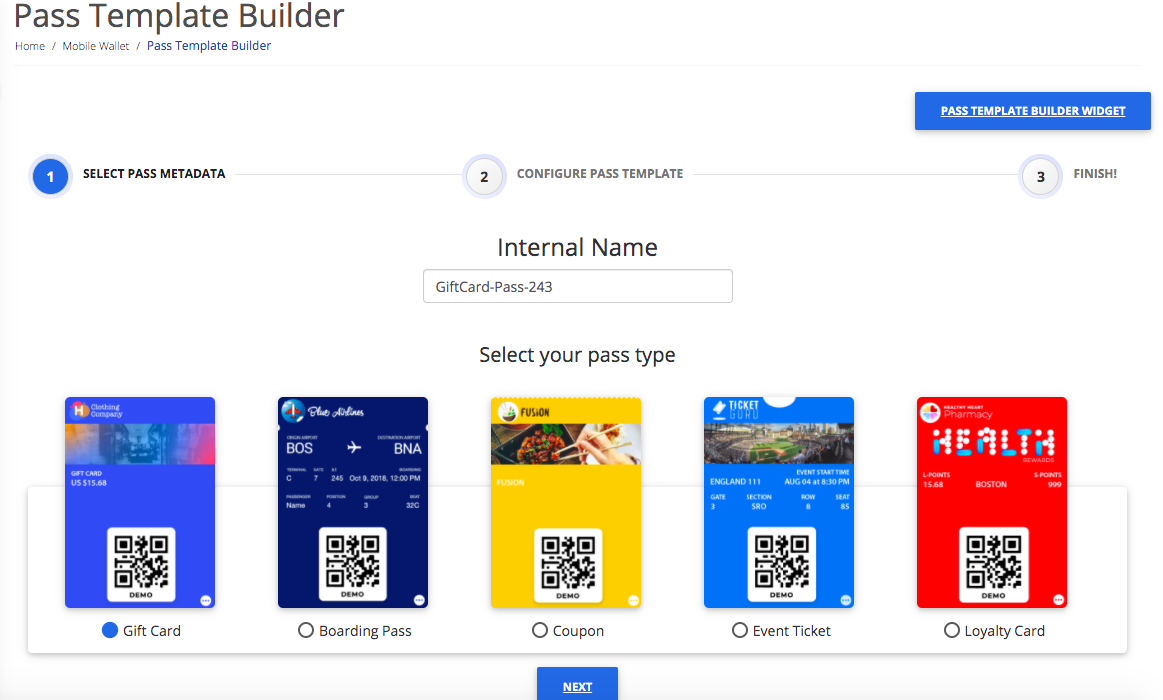
Provide the required Pass Metadata.


| Setting | Description |
|---|---|
| Internal Name | A unique name for the Pass Template. The Template name can be edited after saving by clicking ‘Edit’ on the Pass Templates page. |
| Select Pass Type | There are five Pass categories to choose from: Gift Card, Boarding Pass, Coupon, Event Ticket, and Loyalty Card. The Pass type selected will determine the layout of the final Pass. Once saved, the Pass type of a Pass template cannot be changed. Each Pass type is the same for Apple Wallet and Google Pay. |
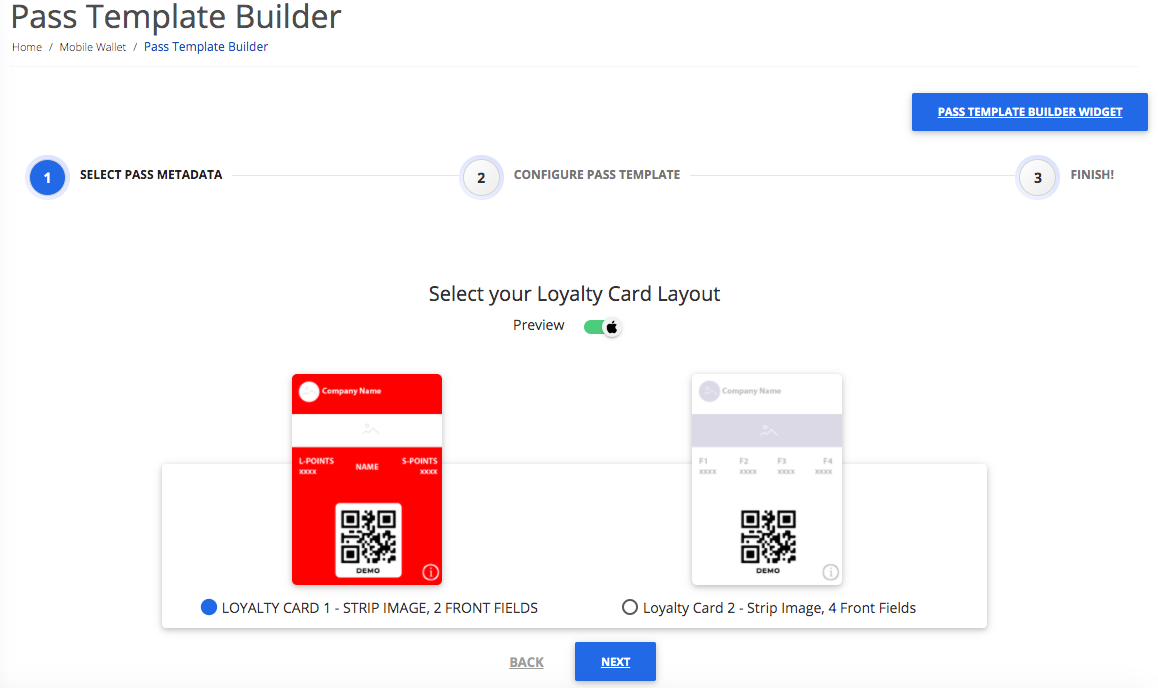
| Select Pass Layout | Choose the subtype of Pass type. The Pass subtype will further determine the layout of the card. Once saved, the Pass subtype cannot be edited. The Pass subtype is the same for Apple Wallet and Google Pay. |
View the Specific Pass Template Builder settings for each Pass type here:
1. Gift Card
2. Boarding Pass
3. Coupon Layout 1 – 1 Front Field
4. Coupon Layout 2 – 4 Front Fields
5. Event Ticket
6. Loyalty Card Layout 1 – 2 Front Fields
7. Loyalty Card Layout 2 – 4 Front Fields
